对于绝大多数设计师来说,数据分析属于另外一个世界的事情,通常应该由研究人员或者专门的数据分析师去完成。对设计效果进行数据分析?最好提都不要提!
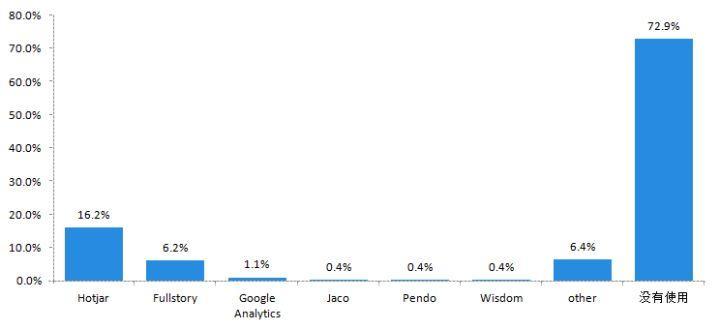
2017年,一项针对欧美设计师的调查数据显示:73%的设计师没有使用分析工具对设计效果进行数据监测和分析。参照国内外设计师对技术的掌握情况,国内设计师的这个比例应该更高。
图1:欧美设计师使用数据分析工具的比例分布

造成这种状况的原因,我个人的判断主要有两个:
第一个,是长期以来设计师缺乏利用数据分析,对自身的设计进行评估和优化的意识。但在数字化的大趋势下,数据驱动的设计和优化,是未来的必然发展方向,各个职业和岗位,包括设计师也必须要具备数据分析的意识和能力。
第二个,是目前的很多数据分析工具,主要针对的是专门的研究和运营人员,功能非常强大。监测的指标非常之多,如果你觉得还不够,还能让你自定义,同时对每一个指标,都能提供各种维度的筛选和交叉分析。但对设计师来说,这些使用起来太复杂,不方便,不直观,打开首页就被吓傻了,其中,Google Analysis就是典型代表!
由于以上原因,就造成了设计师对美好设计的追求与不平衡不充分的数据分析能力之间的矛盾。于是,一位来自以色列的资深设计师——David Darmanin,自己创业开发了一款数据分析工具——Hotjar,它的最大特点就是:
简单、方便、实用!
Hotjar没有堆砌大量的功能、成堆的指标、复杂的自定义流程。选取的都是设计师最需要、能看懂,所需要的自定义操作基本都在设计师能力和耐心范围内。
使用之后不得不说,还是只有设计师最懂设计师。到目前为止,Hotjar是我见过的最适合设计师使用的数据分析工具,下面就直接上图说明。
第一步:创建项目
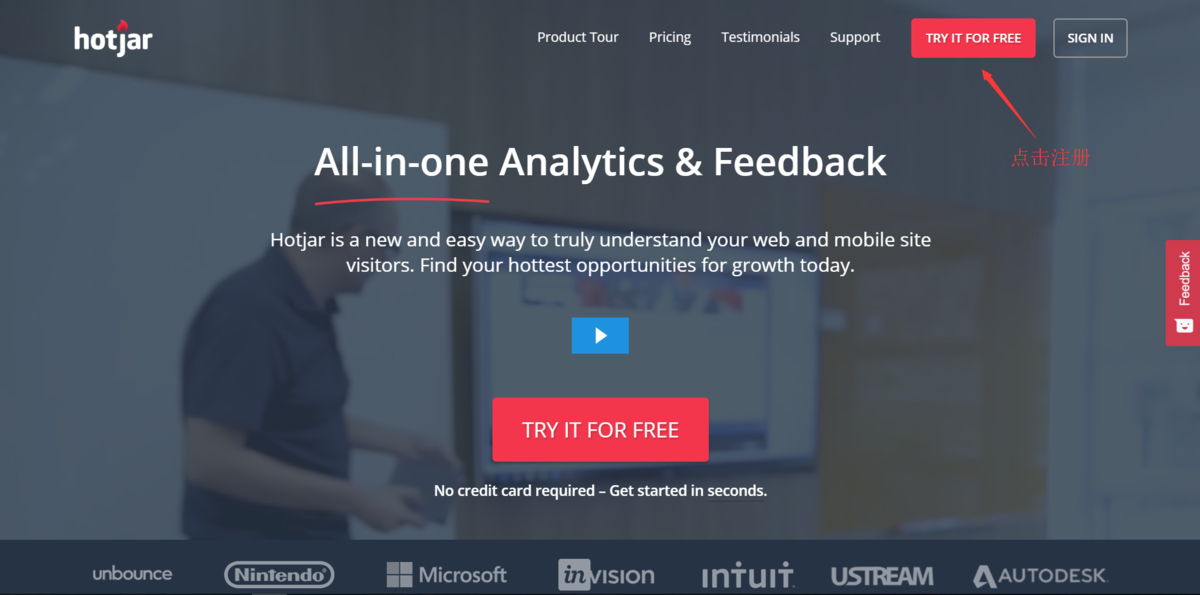
打开Hotjar官网(www.hotjar.com),点击“TRY FOR FREE”按钮,按照指引注册账号,Hotjar提供有免费套餐,每月提供2000个pv。
图2:账号注册

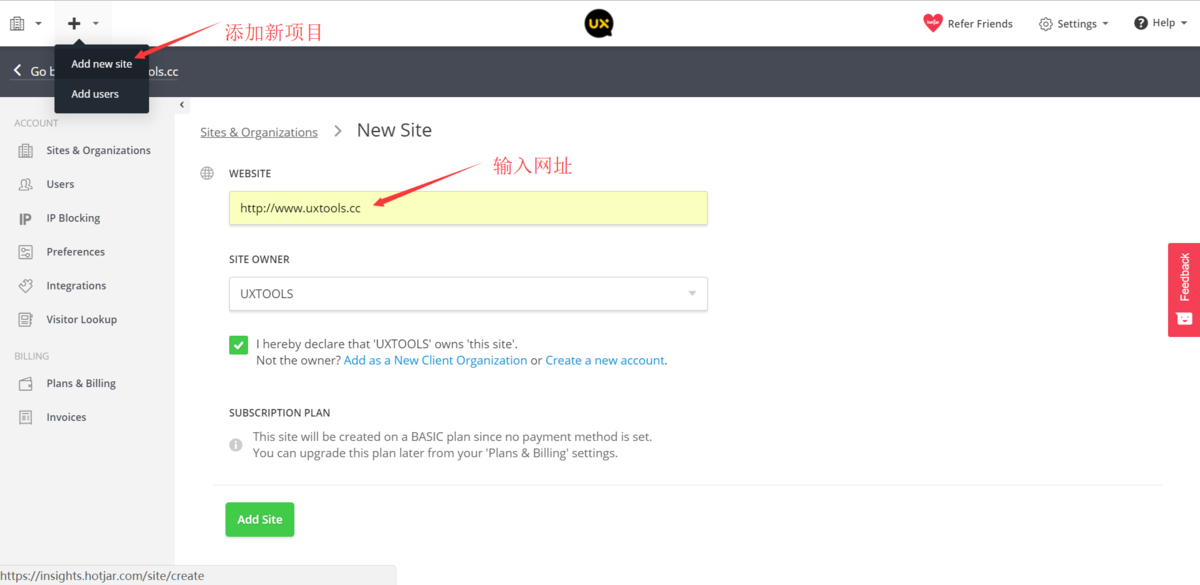
注册登陆后,点击登录后主页左上角的“+”,创建需要监测和分析的网站项目,项目设置非常简单,输入需要监测的网址即可(如图3)。
图3:创建网站监测与分析项目

第二步:埋代码
创建好项目后,还看不到数据,因为Hotjar还没有跟要监测的网站对接上。为了让Hotjar采集到被监测网站的数据,下一步就是埋代码,也是唯一一个需要技术人员支持的环节。
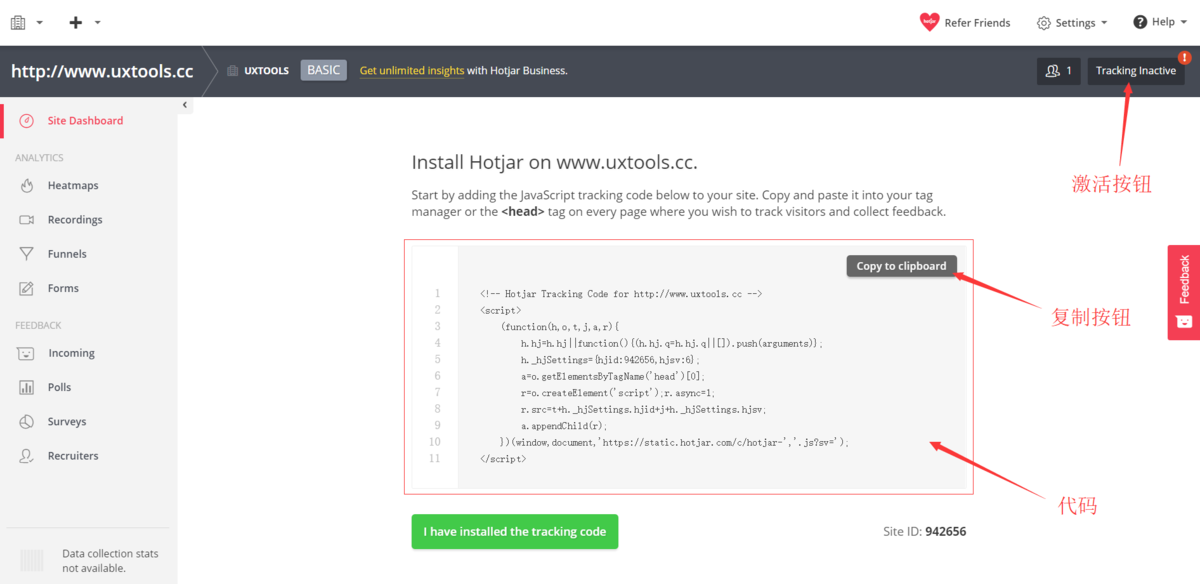
这个环节也非常简单,Hotjar将需要埋入的代码呈现在了登录后的主页区域,如图4所示。让技术人员把Hotjar提供的代码复制并粘贴到被检测网站的后台代码库中,放置在两个<head>之间的任意位置即可。如果你有网站后台的账号,完全不需要任何技术人员的支持,3分钟就能完成复制粘贴。
图4:埋代码

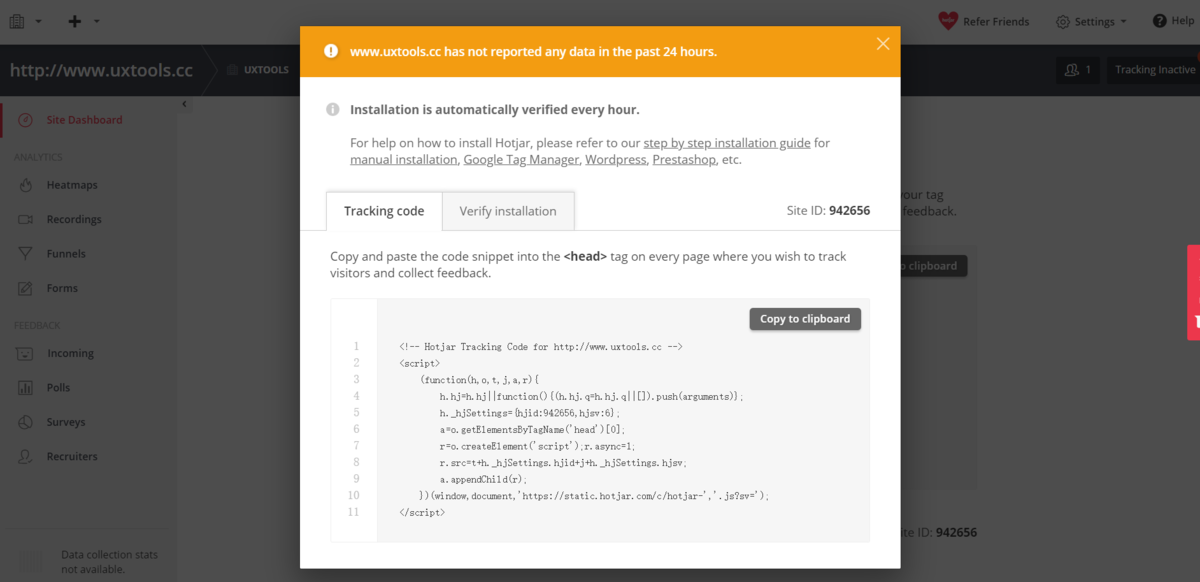
如果在登陆后主页找不到代码区,可以点击主页右上角的“Tracking Inactive”的激活按钮(如图4),会弹出专门的代码显示框(如图5),同样可以复制粘贴。
图5:代码框

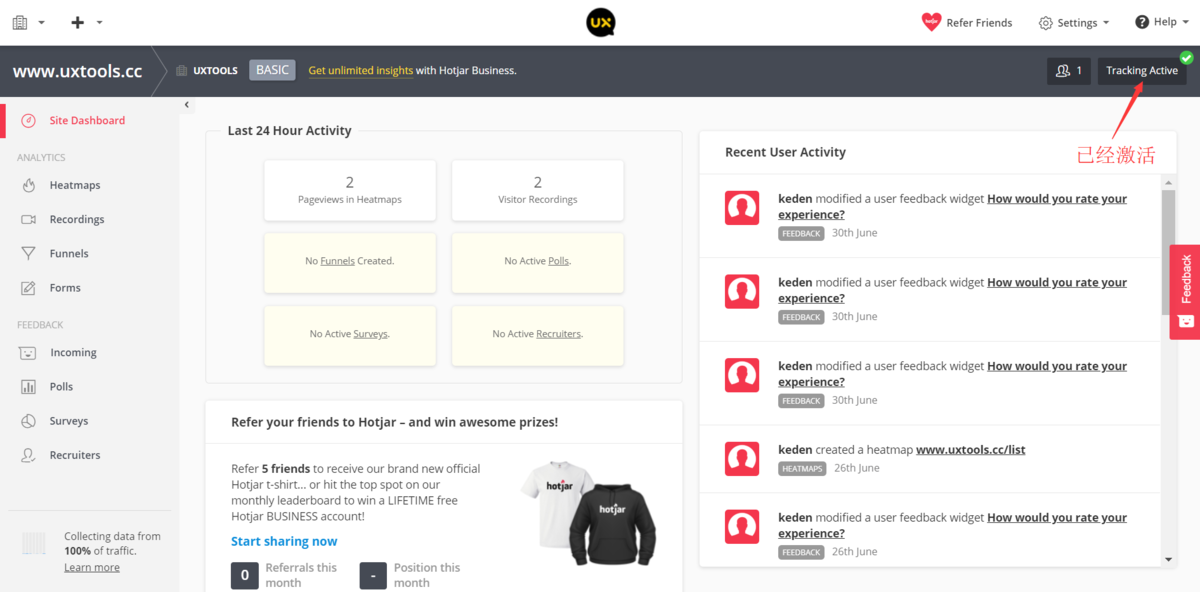
在被监测的网站买入代码后,大约10分钟左右,Hotjar就能跟网站后台连接上,登录后首页的右上角会显示带勾的“Tracking Active”标识(如图6),表明Hotjar已经开始接收数据了。
图6:数据激活

第三步:设置与分析
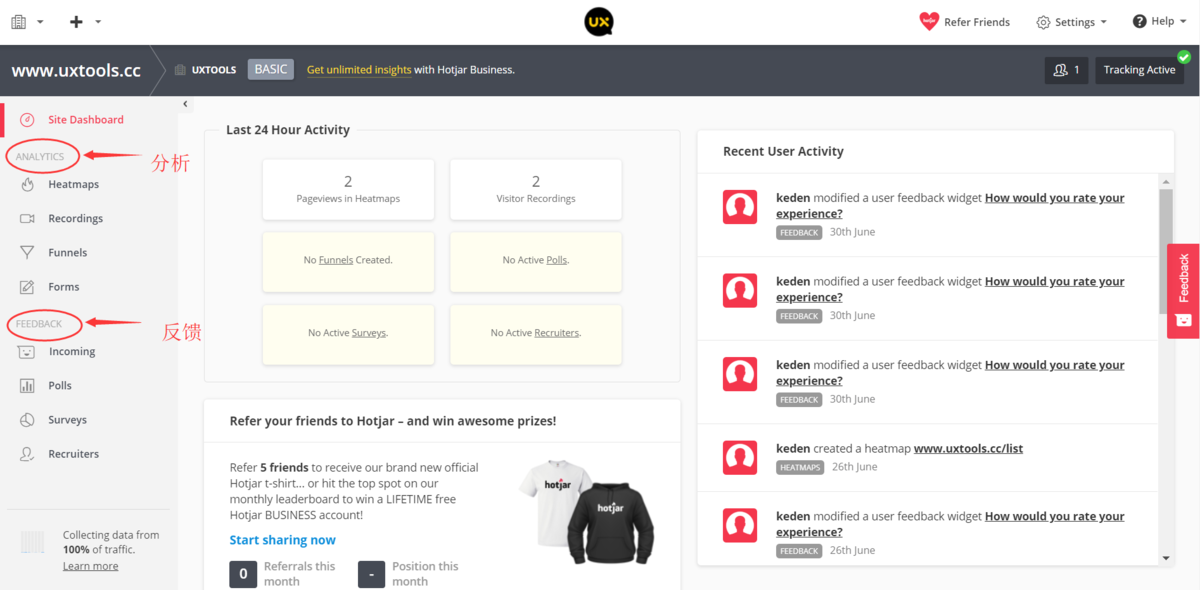
数据接通后,就可以开始自定义设置和查看分析结果。这部分就是Hotjar跟市面上其他分析工具差别最大的地方,它并没有提供非常多、非常复杂的分析功能,只提供了两类数据的分析,一目了然(如图7左侧栏所示):
一类是ANALYTICS:这类分析功能主要基于网站后台的行为数据进行分析,也就是我们常说的客观大数据分析。具体分析功能包括4个——热图分析(Heatmaps)、操作录像(Recording)、漏斗分析(Funnels)、表格分析(Forms)。这4个是行为分析中最常用的分析功能,对设计师在进行界面设计、流程设计和表格设计有非常直接的帮助。
一类是FEEDBACK:这类分析功能基于用户的直接反馈数据进行分析,属于主观小数据的分析。这个大类也包括4类具体分析功能——进入反馈(Incoming)、投票(Polls)、问卷调查(Surveys)、用户招募(Recruiters)。
图7:分析功能

以上就是Hotjar提供的所有分析功能——4个客观分析功能,4个主观分析功能,非常简练,而且是主客观相结合。Hotjar是所有轻量级分析工具中唯一能做到主客观相结合的,同时也是所有主客观分析工具中,做的最轻的。
这8个分析功能在使用之前需要进行自定义设置,但设置流程非常简单,采用的Step By Step方式,指引清晰,照着说明一步一步操作即可。设计师的贴心和强迫症在这里体现的淋漓尽致,尤其是有十几年经验的老司机。
几个栗子
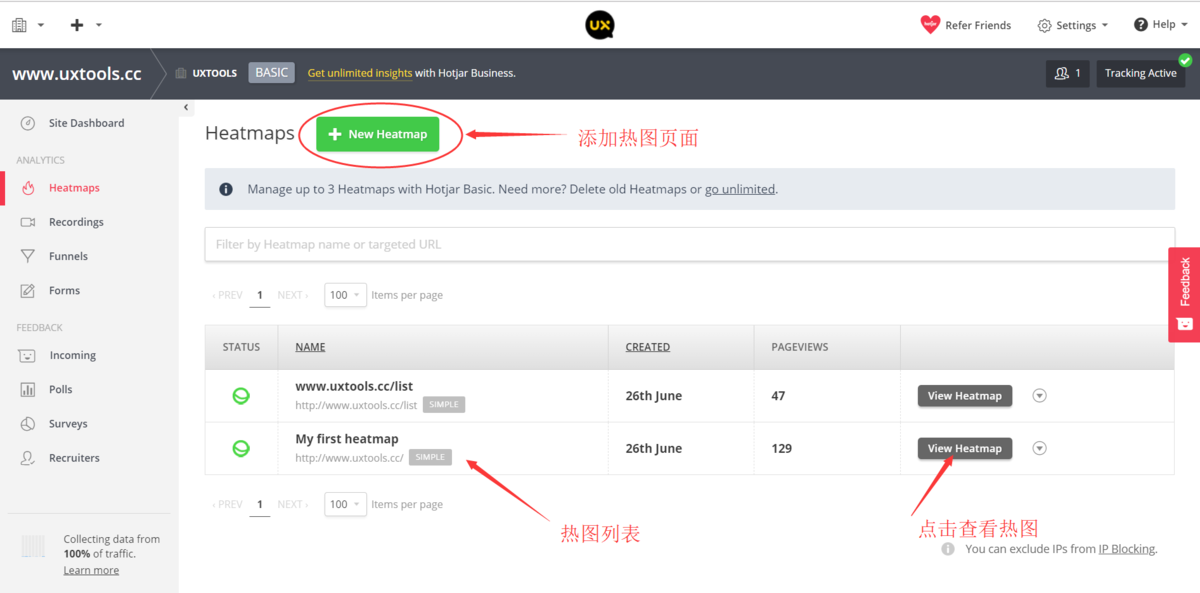
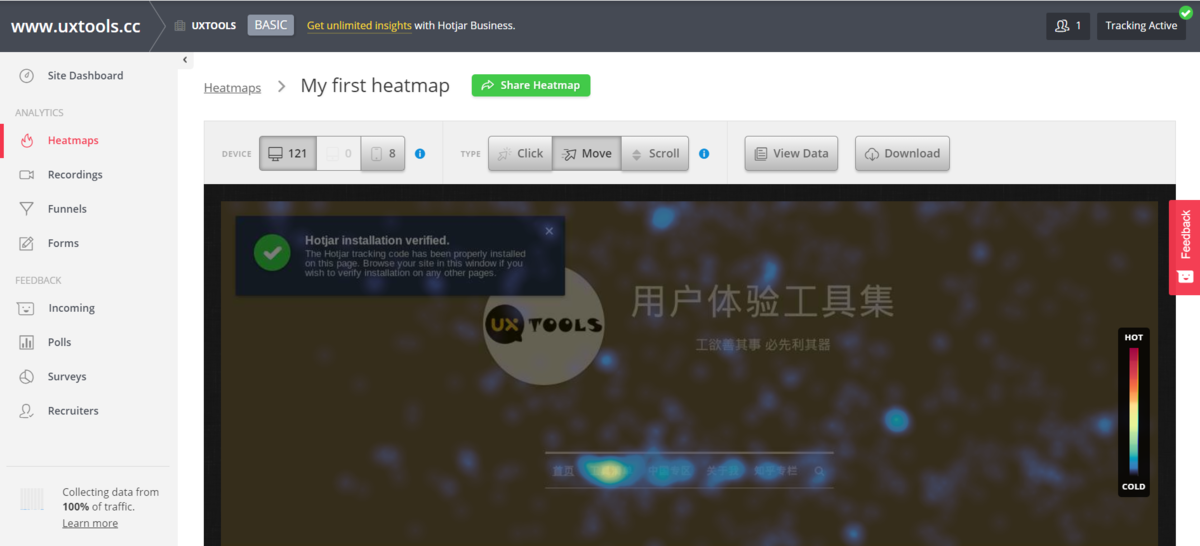
下面以UXTOOLS.CC网站为例,列举几个我自己利用Hotjar进行的例子。首先来看热图分析(Heatmaps),点击热图分析首页的“+New Heatmap”按钮(如图8所示),按照弹出的指引页面,添加想监测热图的页面地址。添加成功后,热图列表就会出现添加的监测项目,点击热图项目的“View Heatmap”按钮,就可以打开查看指定页面的热图(如图9)。
图8:热图分析

Hotjar的热图功能可以分别查看WEB端和手机端,提供点击、鼠标和翻页行为的热图,详细数据可以导出,热图图片可下载。
图9:热图结果

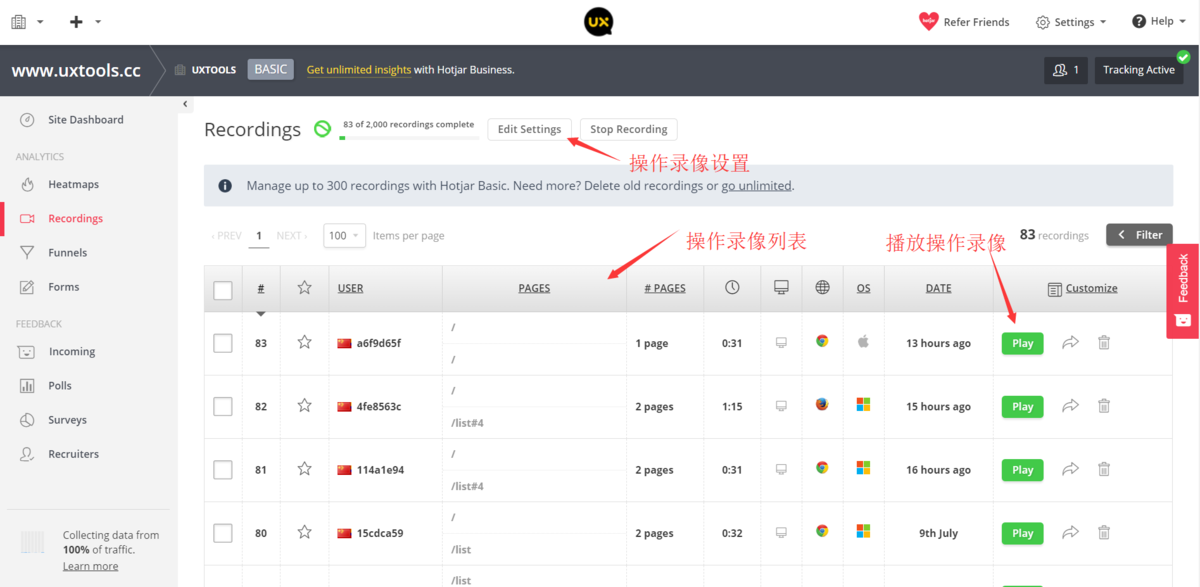
下面再来看看操作录像(Recording)的例子:同样,先在操作录像的页面点击“Edit Settings”进行设置,系统会自动对访问者的操作进行视频还原。所有的录像都会出现在列表中,每一条都会注明访问者编号、访问页面、时长、操作系统、浏览器等信息(如图10)。点击“Play”按钮,会打开专门的播放页面(图11)。
图10:操作录像列表

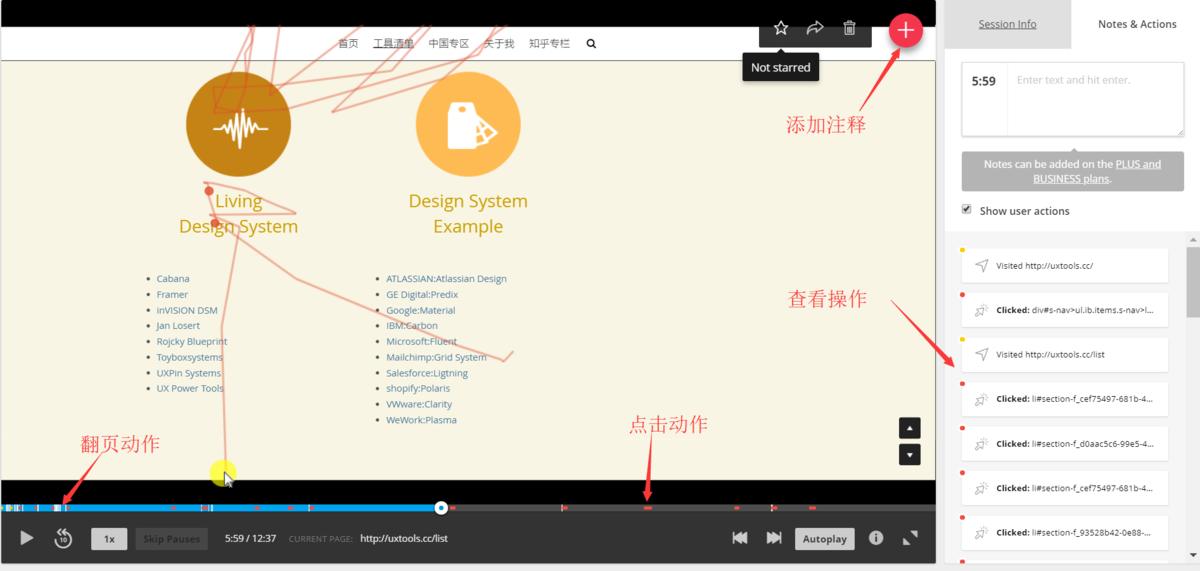
Hotjar的操作录像播放页面会显示访问者的屏幕录像,并会对鼠标点击行为、翻页行为、鼠标轨迹进行标记,还可以查看被访者的每一个操作,并添加注释,这样项目组的其他成员可以看到(如图11)。
图11:查看操作录像

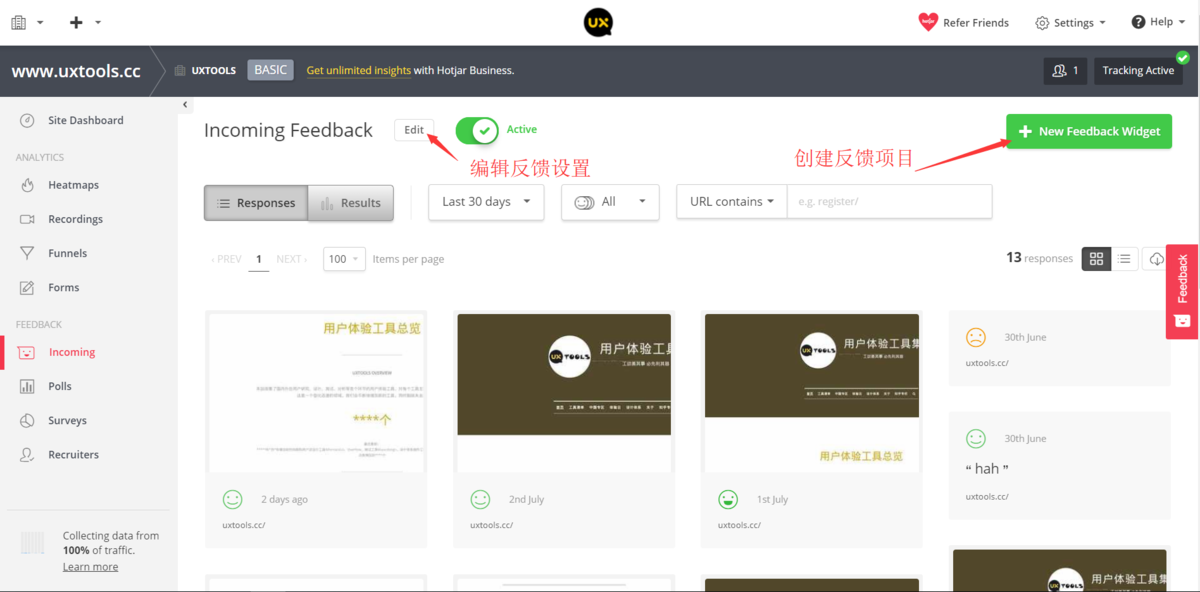
最后再举个设置入口反馈的例子:进入Incoming首页,点击“+New Feedback Widget”创建新的反项目,按照指引进行设置(如图12)。
图12:创建反馈项目

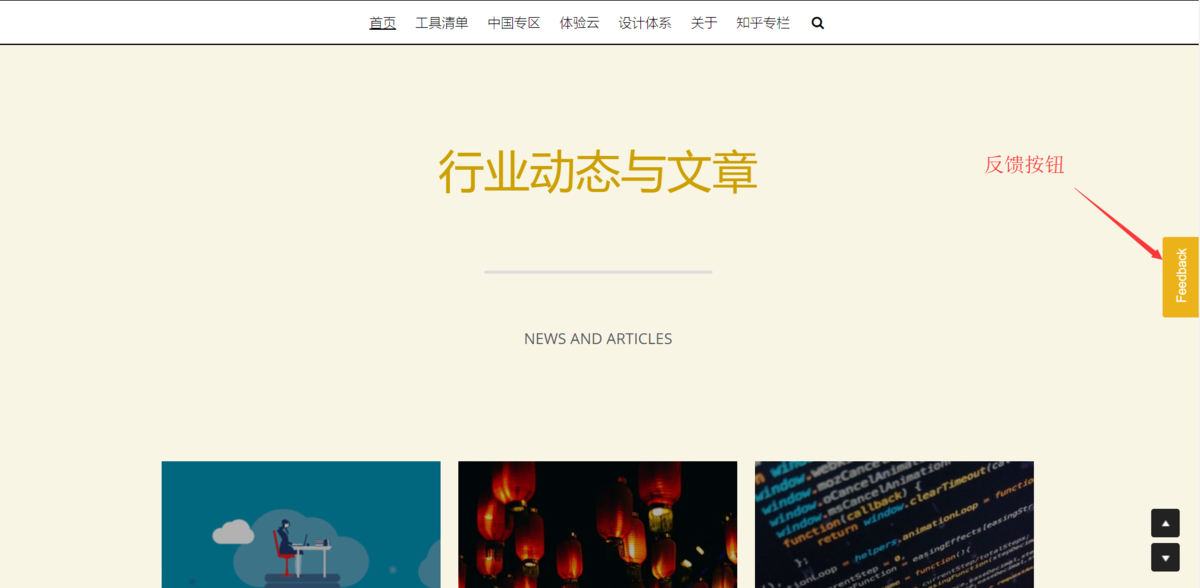
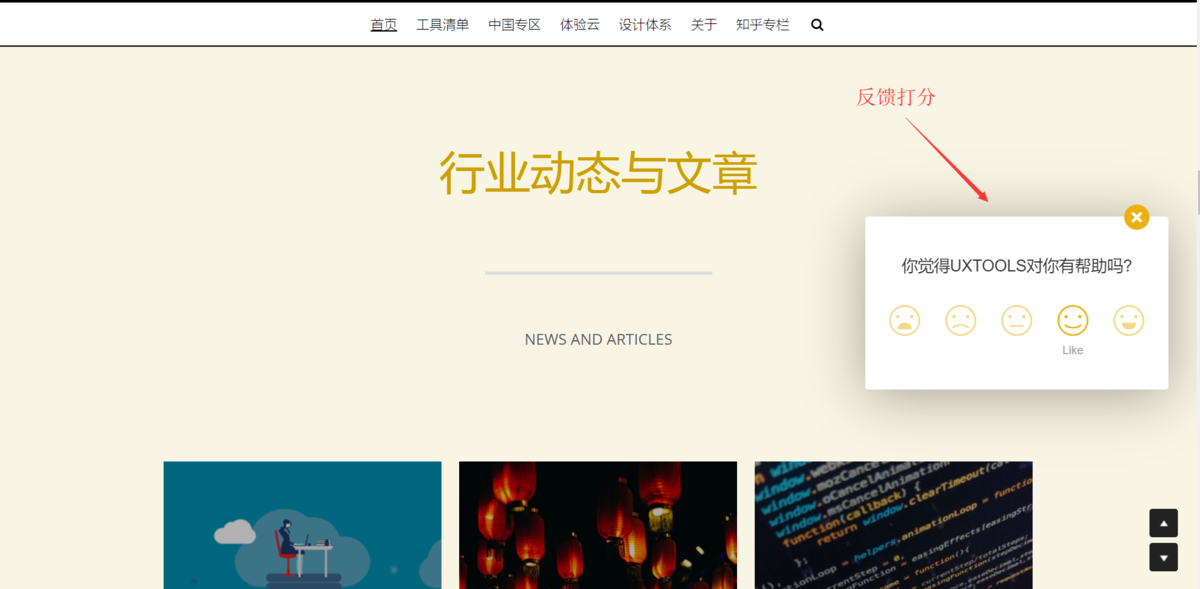
设置成功后,访问者访问网站时,会看到浮动的反馈图标(如图13),点击反馈图标,可以进行打分,以及文字和截图反馈(如图14)。访问者反馈后,可以在后台看到反馈的打分、截图以及文字(如图12)。
图13:反馈图标

图14:打分反馈

END