可用性测试是用研最常见的工作,在原型设计阶段、产品正式上线前,以及上线之后等各个阶段都会用到。目前业内常见的测试方式,是通过邀请消费者到实验室进行指定任务式的操作,大致的实施步骤如下图(图1):
图1:可用性实施流程图

这种实验室的可用性测试,最大的困扰就是实施周期长,从项目启动到最后出测试报告,最少也需要2-3个星期,同时人员投入大,一个测试项目最少需要1-2名研究人员,以及1-2名辅助人员。还有一个缺陷就是实验室并不是一个很自然的状况,不是用户的正常的使用场景,所以获得的数据质量或多或少会受到影响。
为了克服实验室方式周期长、投入大、非真实环境的这些缺陷,近几年在国外开始出现一些在线测试工具,UX Testing就是其中比较好用的一款,在不需要任何技术支持的情况下,UX Testing可以输出一下测试结果:
- 用户操作视频
- 调查问卷分析
- 用户表情视频
- 可用性指标
如果结合在业务后台嵌入SDK后,还可以获得:
- 用户点击热力图
- 用户使用路径
UX Testing将测试项目的设计、发布,用户参与测试,以及数据的收集分析,全部在线完成。可以对WEB(包括PC和手机)、APP、在线原型进行测试。其中,只有对iOS的APP测试需要后台嵌入按SDK,其他包括WEB测试和Andriod APP的测试,不需要任何技术支持,研究人员完全可以自行完成。以下分别从研究人员视角和用户视角,介绍如何使用UX Testing完成一项测试,内容包括:
- 研究人员视角:如何设计发布在线测试项目
- 用户视角:如何通过PC参与测试项目
- 用户视角:如何通过手机参与测试项目
- 研究人员视角:如何看懂和分析测试结果
研究人员视角:设计发布在线测试项目
第一步:登录注册。UX Testing是一个基于WEB的云端工具,研究人员登录UX Tesing官网(www.uxtesting.io)注册帐号后即可开始设计项目。
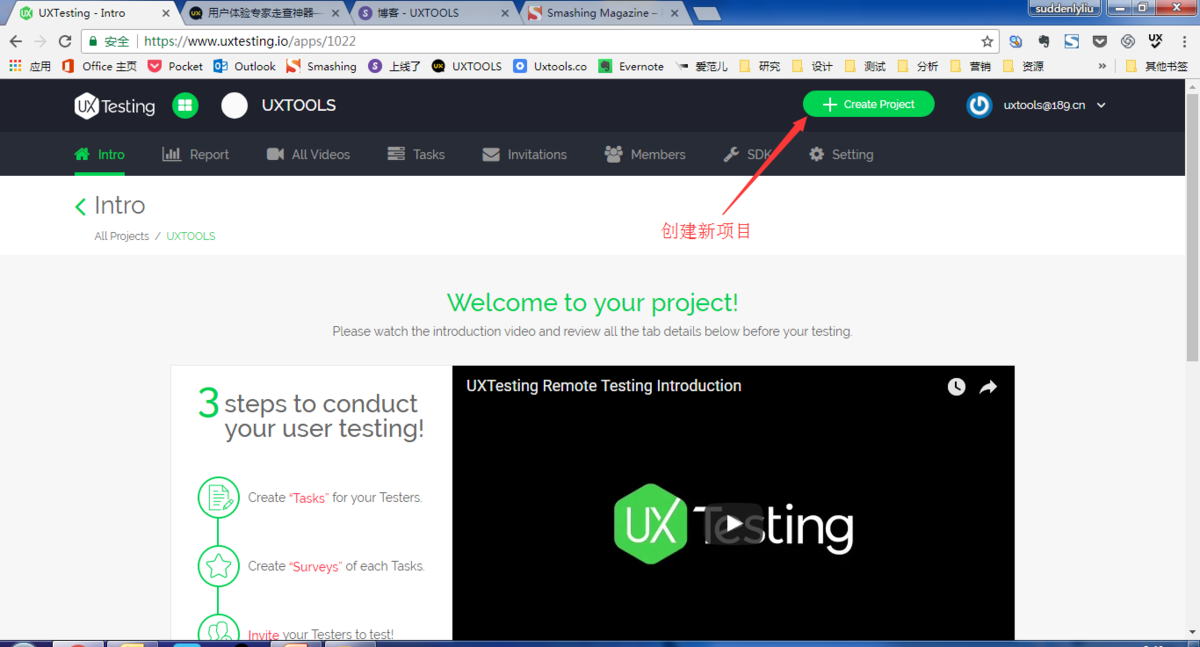
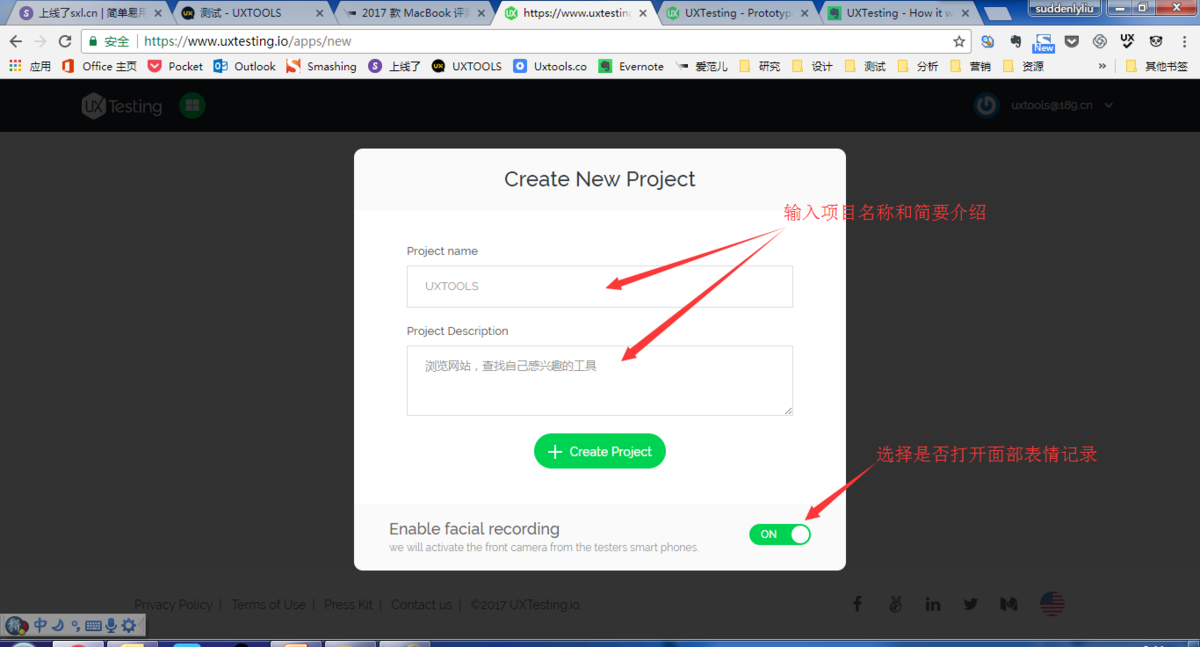
第二步:创建新项目。点击登录后页面右上角的“Create Project”,根据弹出框指引填写项目名称和简要介绍(图2、图3),在项目名称和简介页面,可以选择测试时是否记录测试用户的面部表情视频。
图2:登录后主页

图3:项目名称和简介

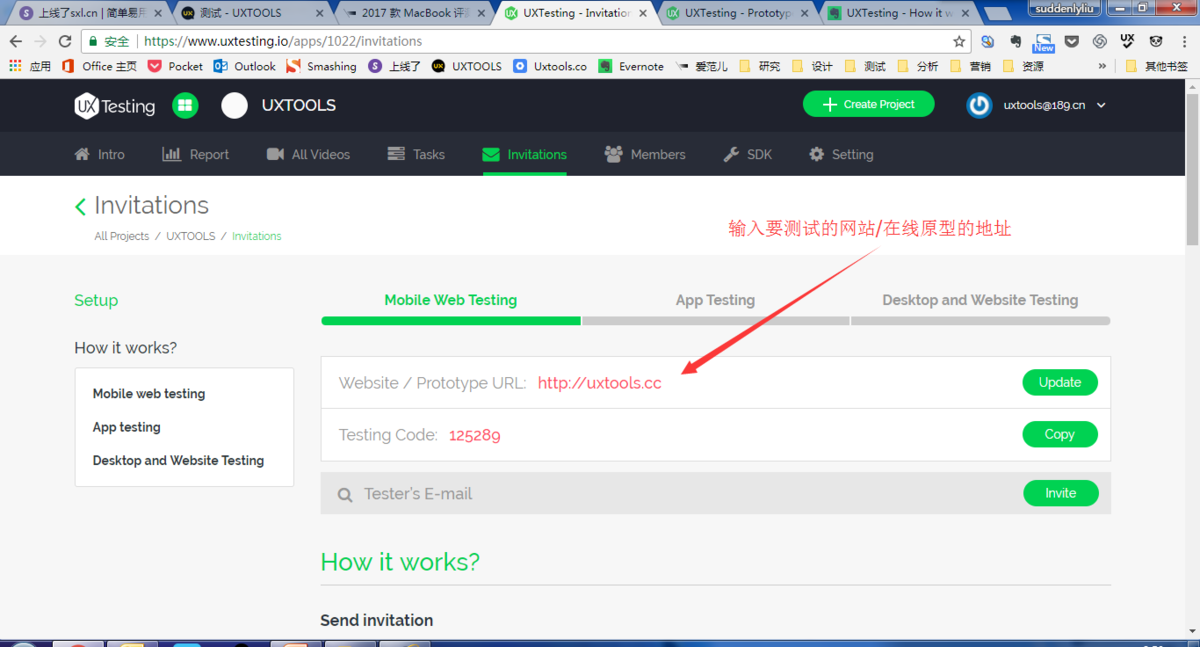
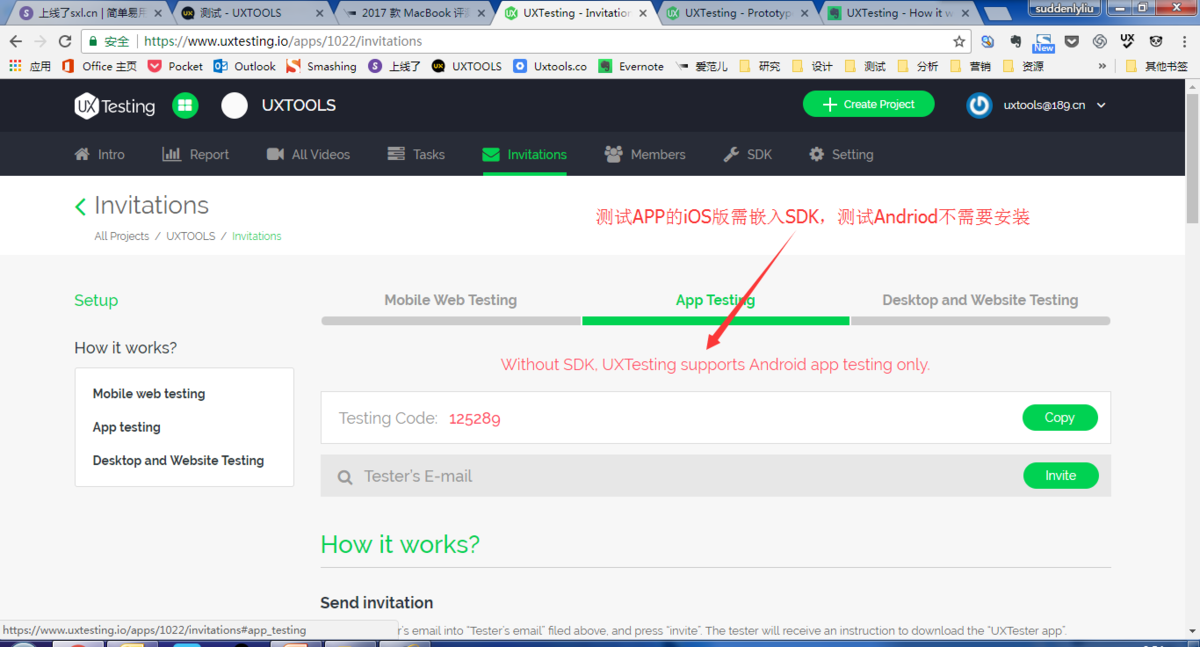
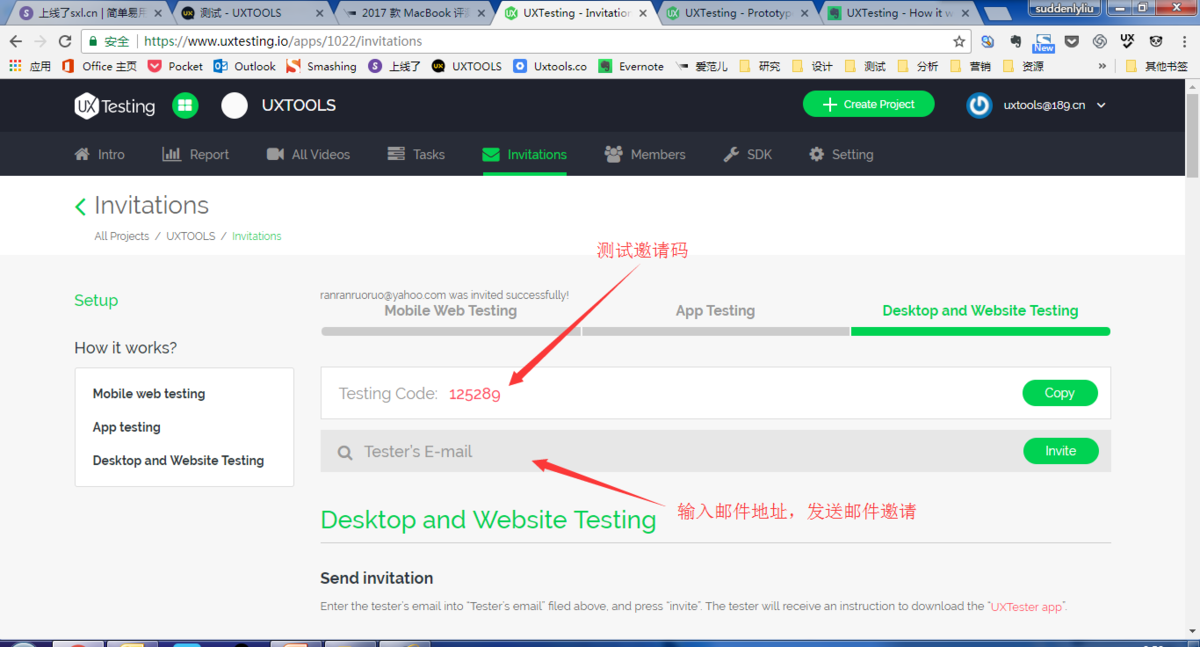
第三步:设置邀请。创建完项目后,就进入了项目主页,默认首先设置的是”Invitations“邀请栏。主要是输入测试WEB或者在线原型的网址(图4),输入完成后,会自动生成6位数的测试邀请码(Testing Code),这个数字非常重要,是用户参与测试的密匙,后面会讲到。如果要测试iOS版的APP,需要去SDK栏和Setting栏,根据指引在后台加入SDK代码。
图4:邀请栏设置

图5:APP测试设置

获得测试邀请码后,顺手就可以开始邀请了,邮件邀请区域就在测试邀请码的下方(图6)。但其实还需等一等,虽然这是也能发布测试,但还没有设置测试任务,需要先去到”Tasks“任务栏,设置后任务后再过来用邮件发布。
图6:邮件邀请

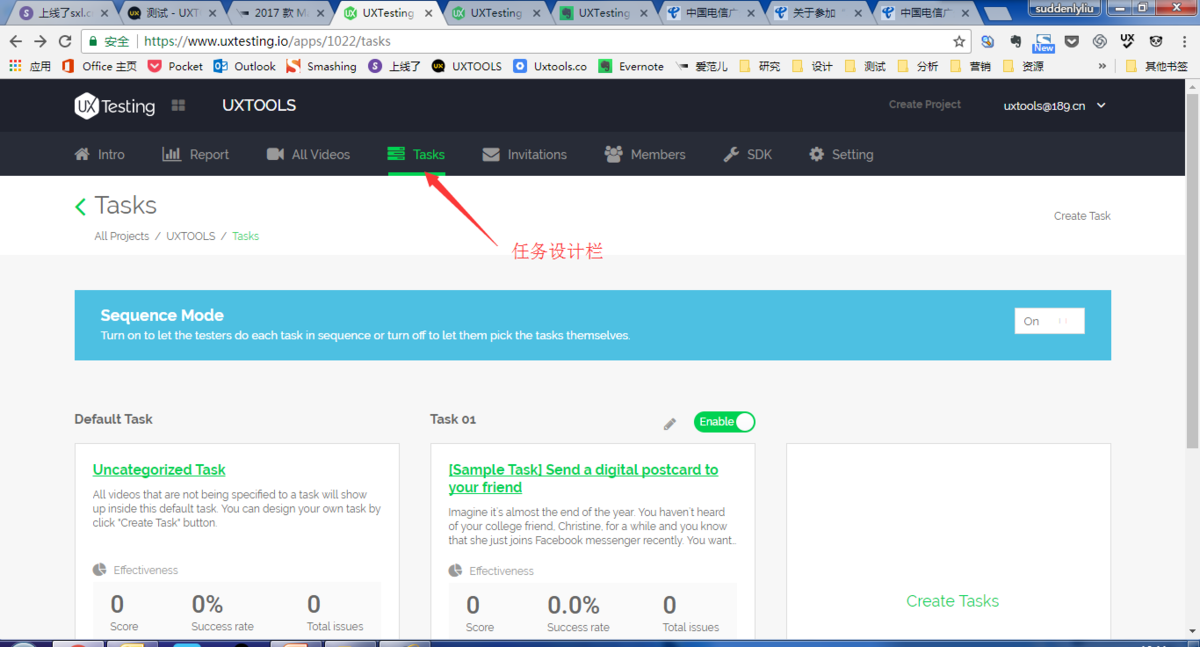
第四步:设计测试任务。点击"Tasks"后即可进入项目的任务栏(图7),点击”Create Tasks“可以开始为项目创建测试任务(图8)。
图7:项目栏

图8:创建测试任务

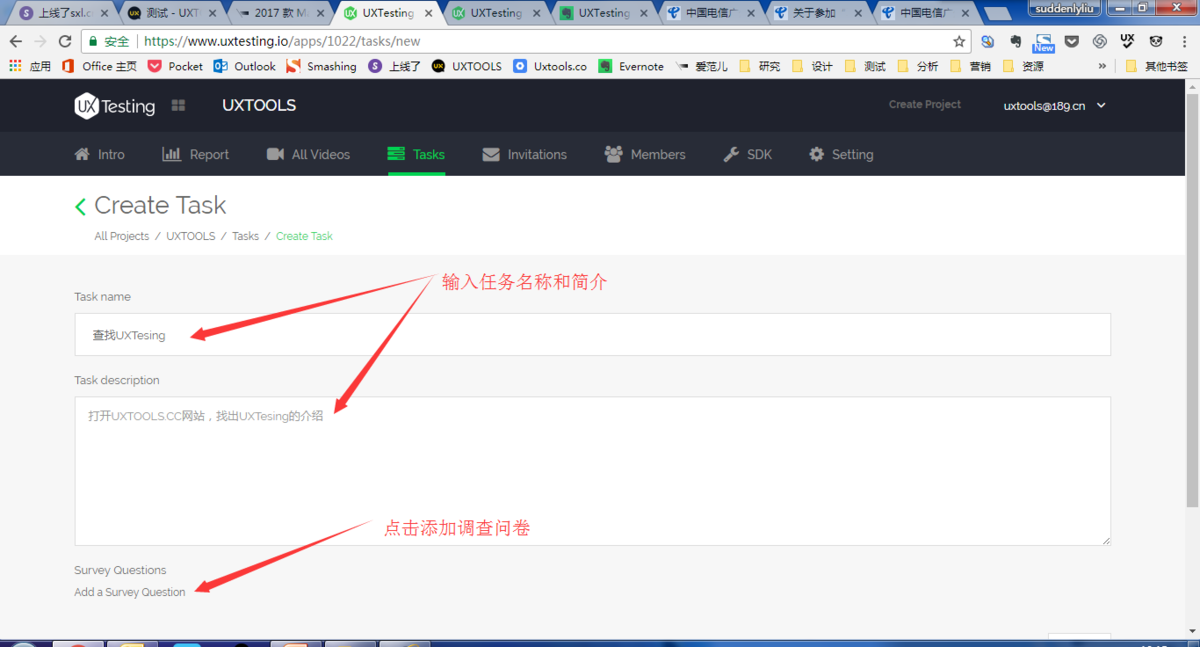
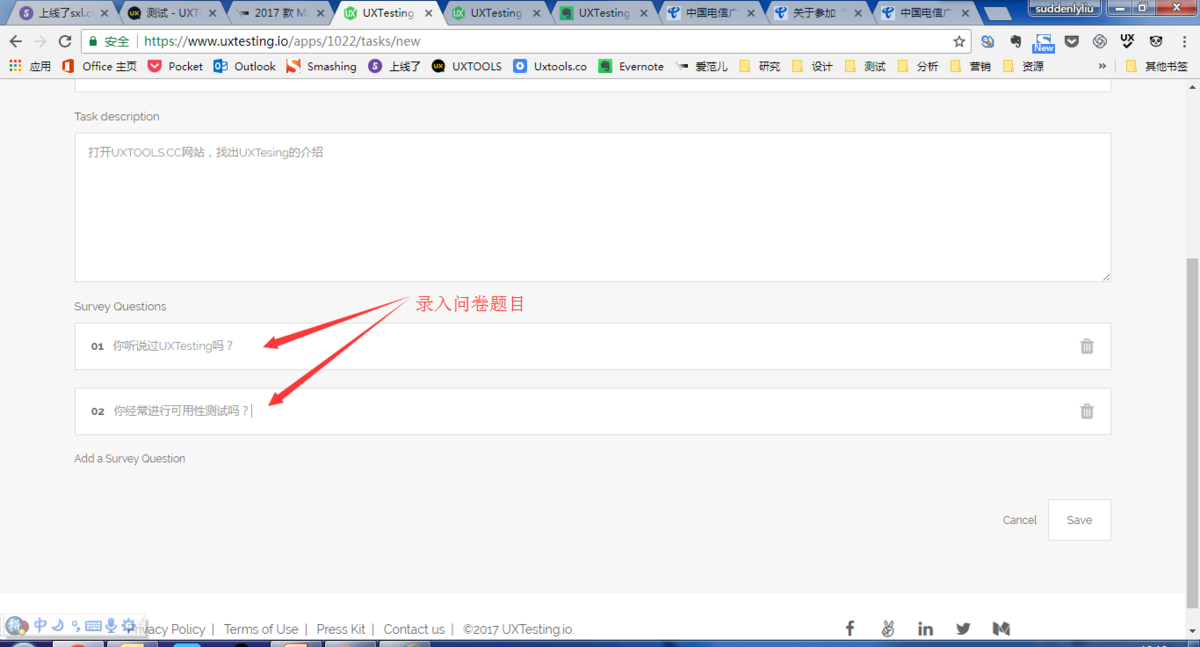
创建任务时,需输入任务名称和简介,这些用户参与测试时会看到,所以撰写时一定要说人话(图9)。在任务后面可以添加问卷,UX Testing只提供一种题型:十分制打分题(图10)。
图9:创建任务

图10:录入问卷题目

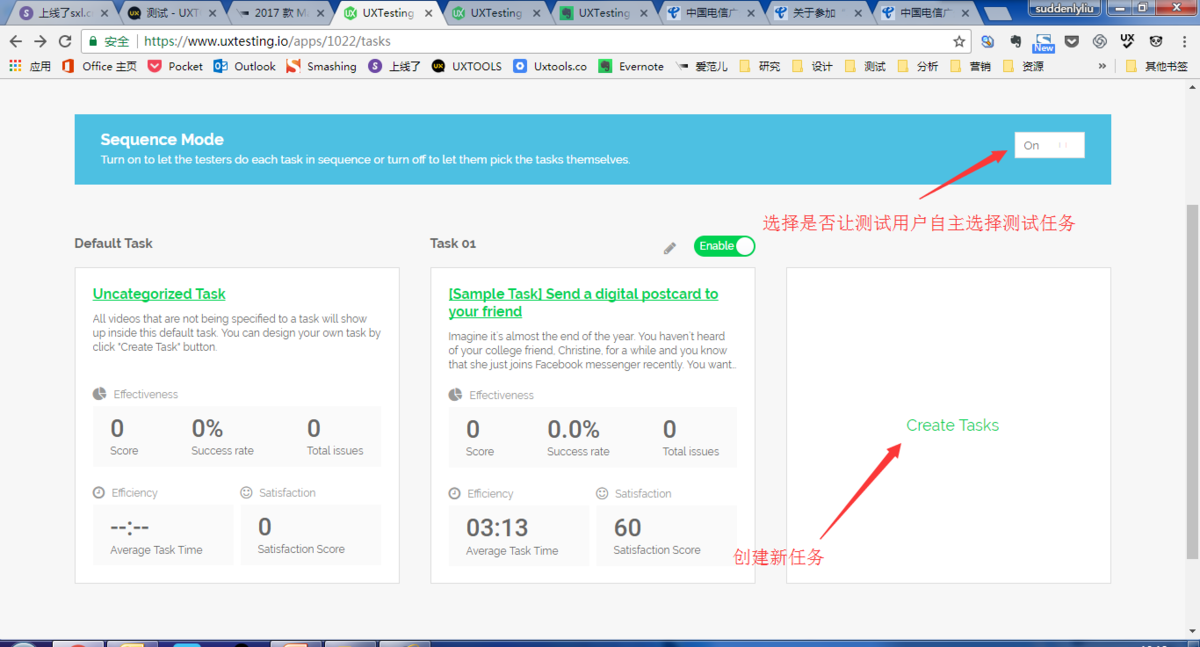
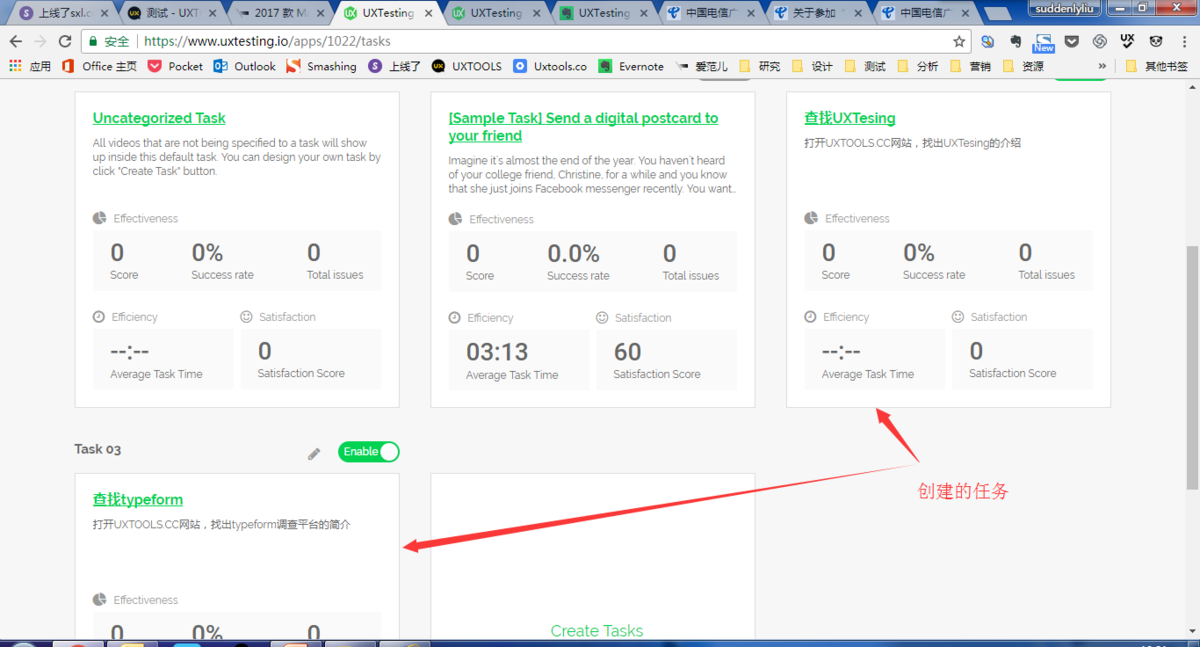
一个测试项目,可以设置多个测试任务(图11),测试任务可以设置为按顺序出现,也可以随机出现。
图11:测试任务列表

第五步:发布测试。设置好测试任务后,就可以发布测试项目,发布可以多种形式,包括邮件、短信、社交媒体等等,唯一的目的就是让用户收到项目测试邀请码。
用户视角:PC端测试
发布测试后,研究人员的就可以退居一旁,静候佳音,心情应该跟发完朋友圈美图等着点赞是完全一致的。这个时候轮到用户登场,他们参与测试的方式也有两种:PC和手机,这里先介绍通过PC参与测试的步骤。
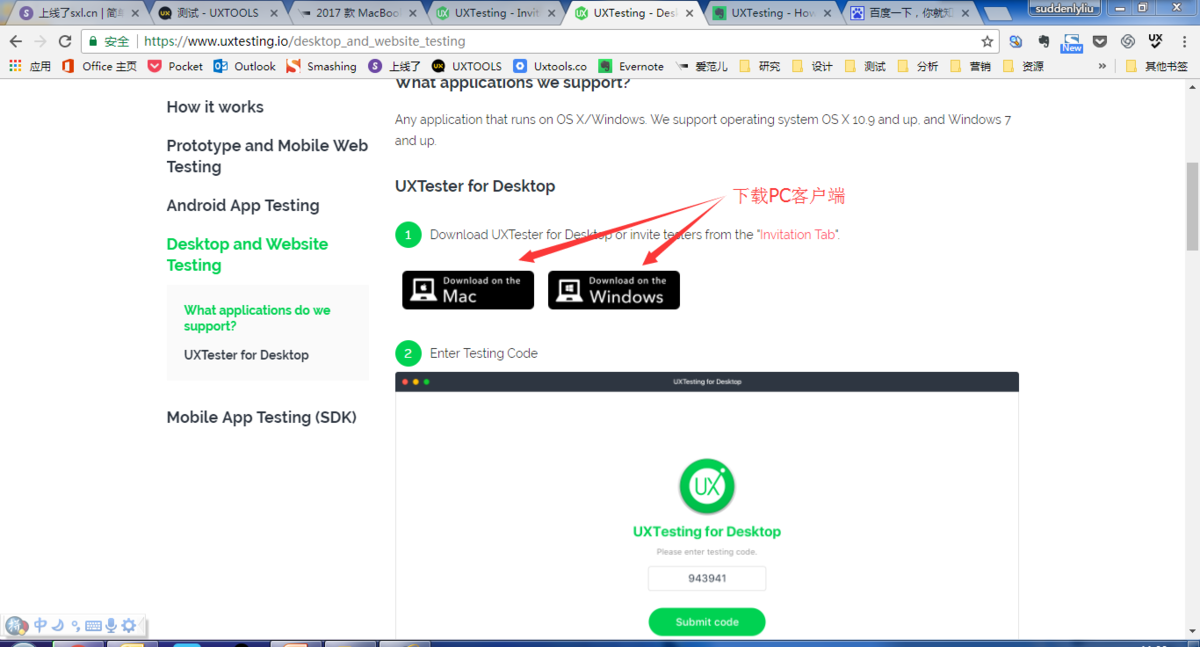
第一步:下载安装UX Testing测试客户端。客户端大小约50M,UX Testing提供了专门的下载地址(图12),这个客户端的主要作用就是记录用户的操作视频。
图12:测试客户端下载

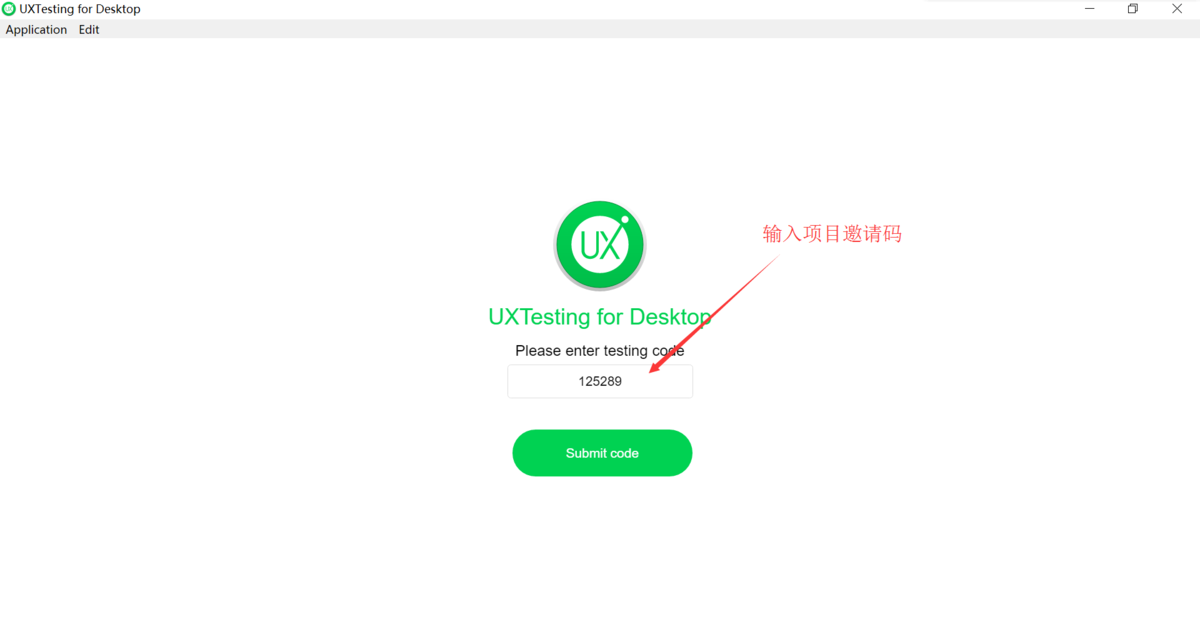
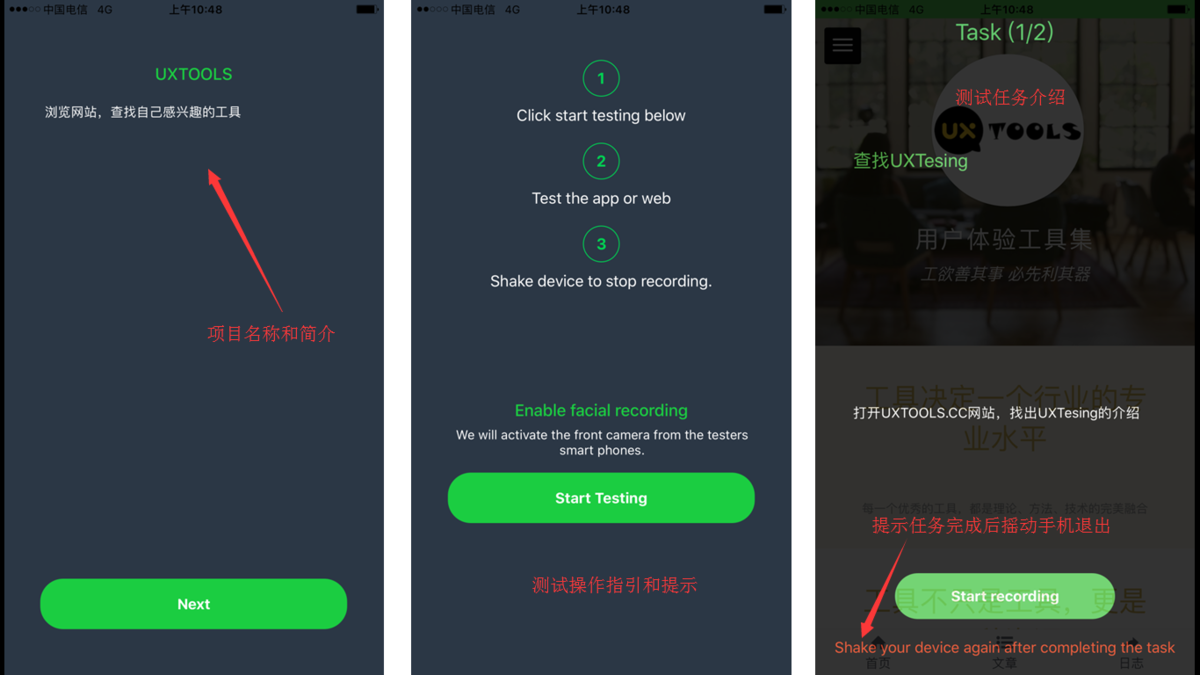
第二步:启动测试。首先打开安装好的客户端,输入测试邀请码(图13),会看到项目简介和指引(图14),阅读完后进入任务,点击开始按钮,客户端就开始记录操作视频(图15)。
图13:输入测试邀请码

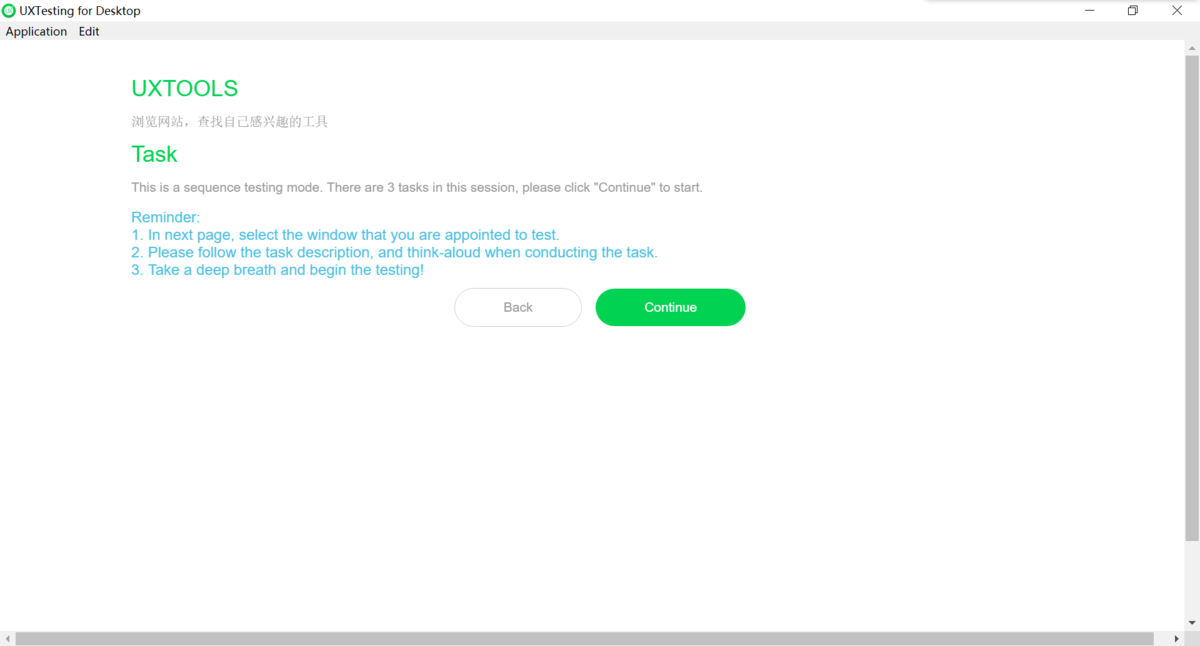
图14:测试简介

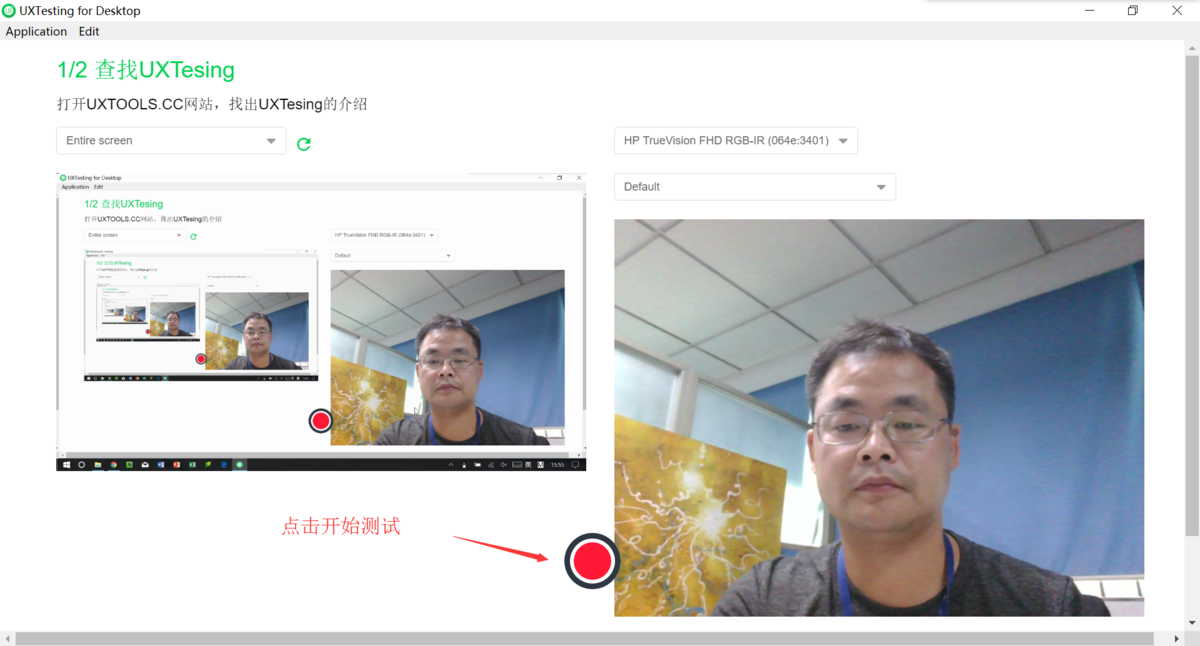
图15:启动测试

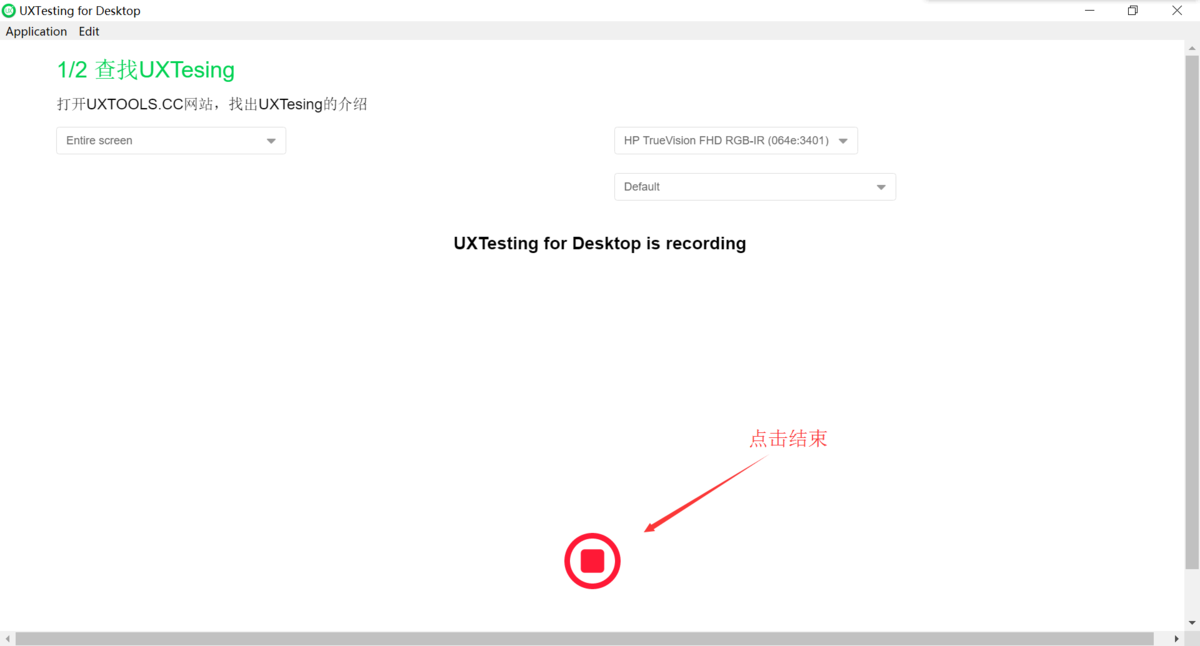
第三步:完成测试任务。启动测试后,用户可以最小化客户端,打开浏览器开始完成任务,整个期间的操作都会被录屏,包括操作界面和面部表情,如果认为自己完成了任务,或者觉得完成不了,都可以回到客户端界面,点击结束按钮结束任务(图16)。
图16:结束任务

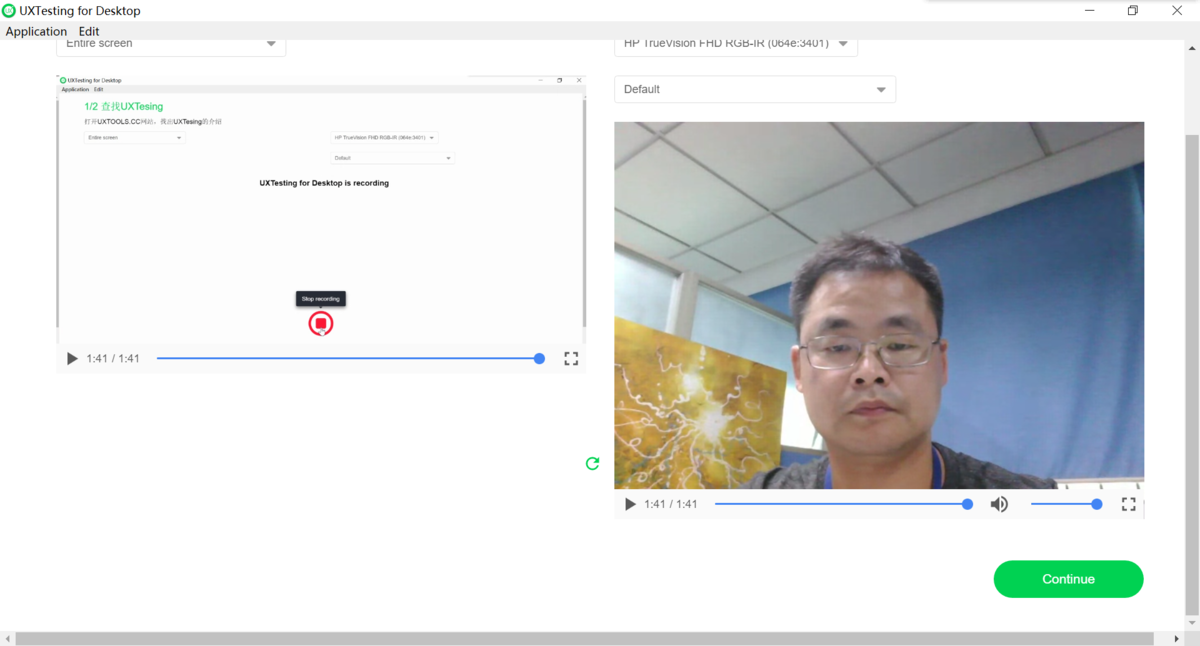
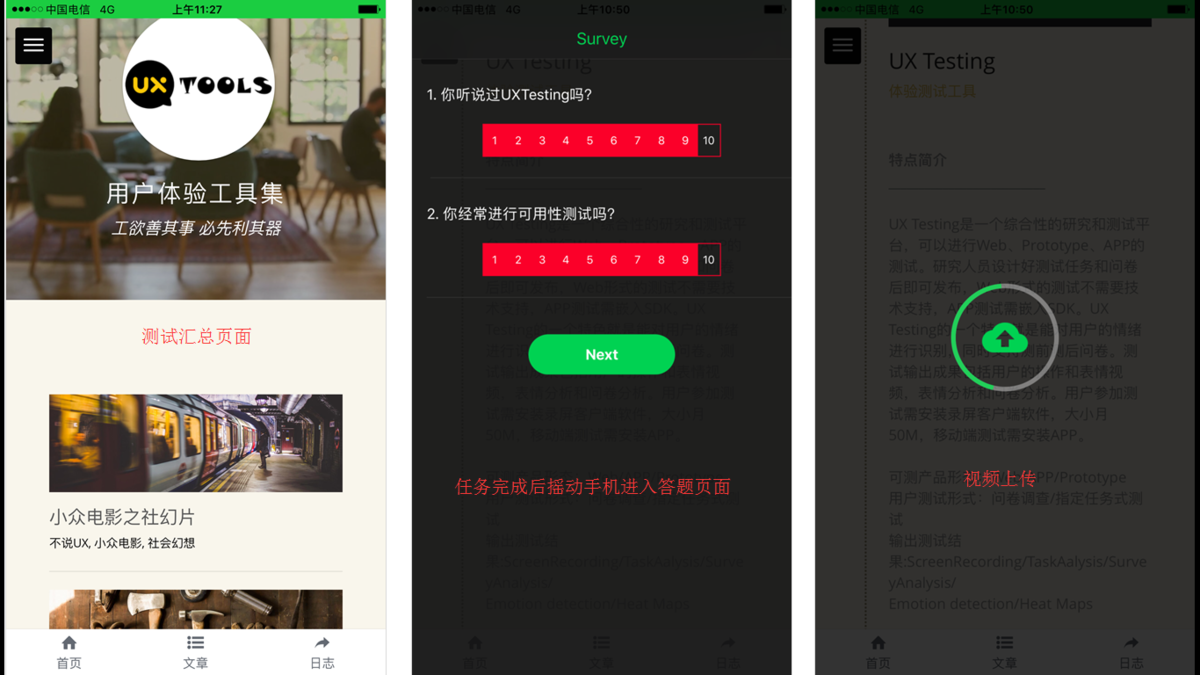
结束任务后,用户可以预览自己的操作视频和表情视频(图17),没有其他问题可以进入到回答问卷环节(图18)。
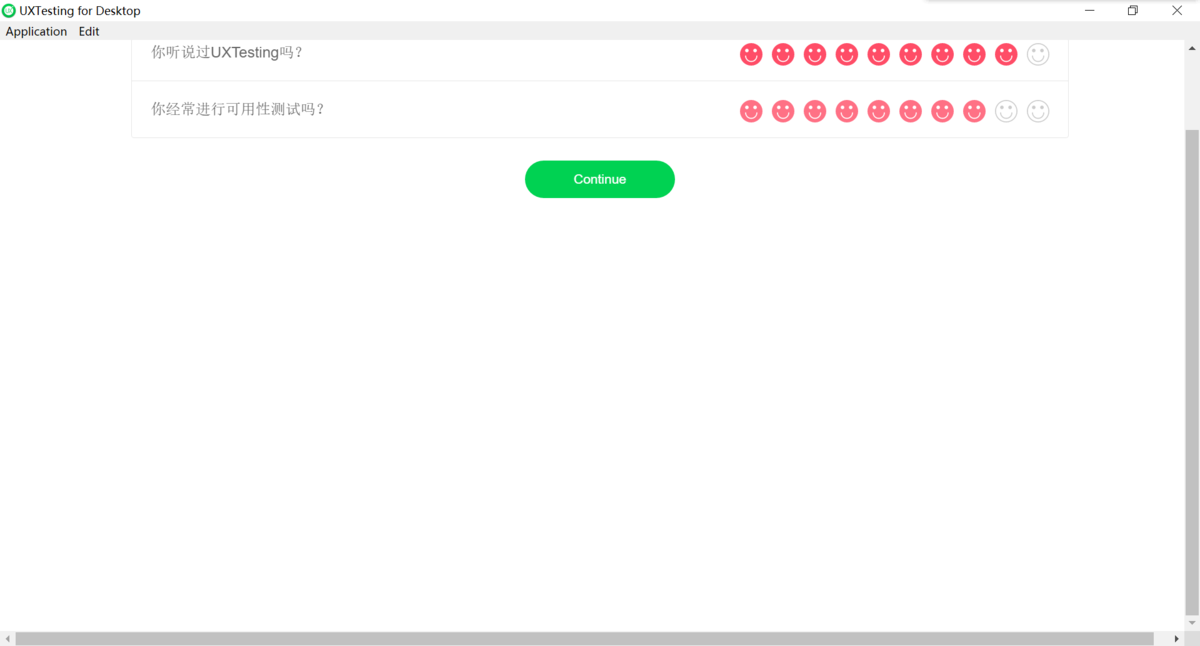
图17:预览视频

图18:调查问卷

第四步:上传数据。完成问卷后,系统会自动开始上传数据,包括操作视频、面部表情视频和问卷调查数据。
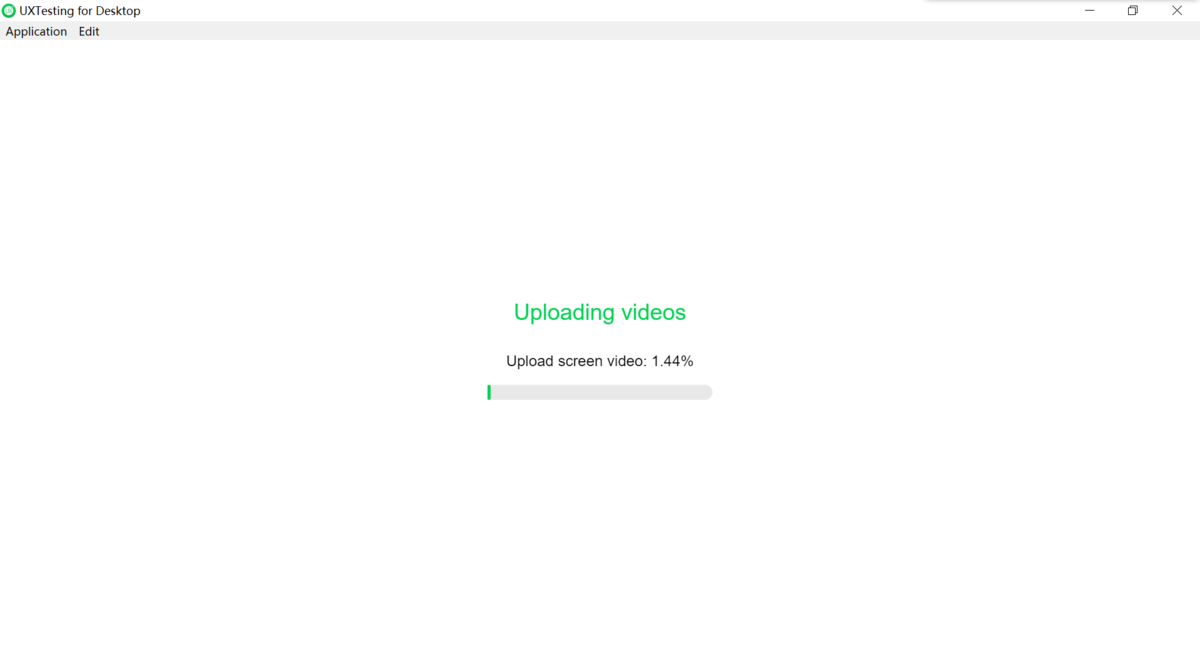
图19:视频上传

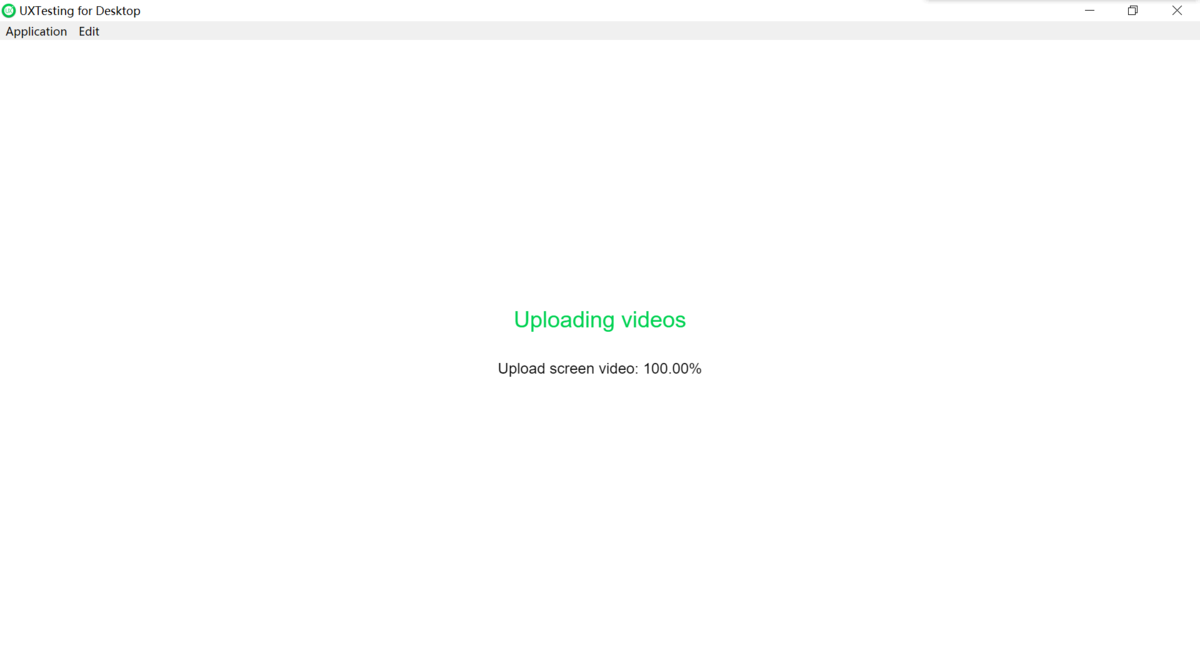
图20:视频上传成功

用户视角:手机端测试
用户参与测试的另外一种方式是通过手机,大致的步骤和PC端类似,就不再逐一赘述,直接上图。
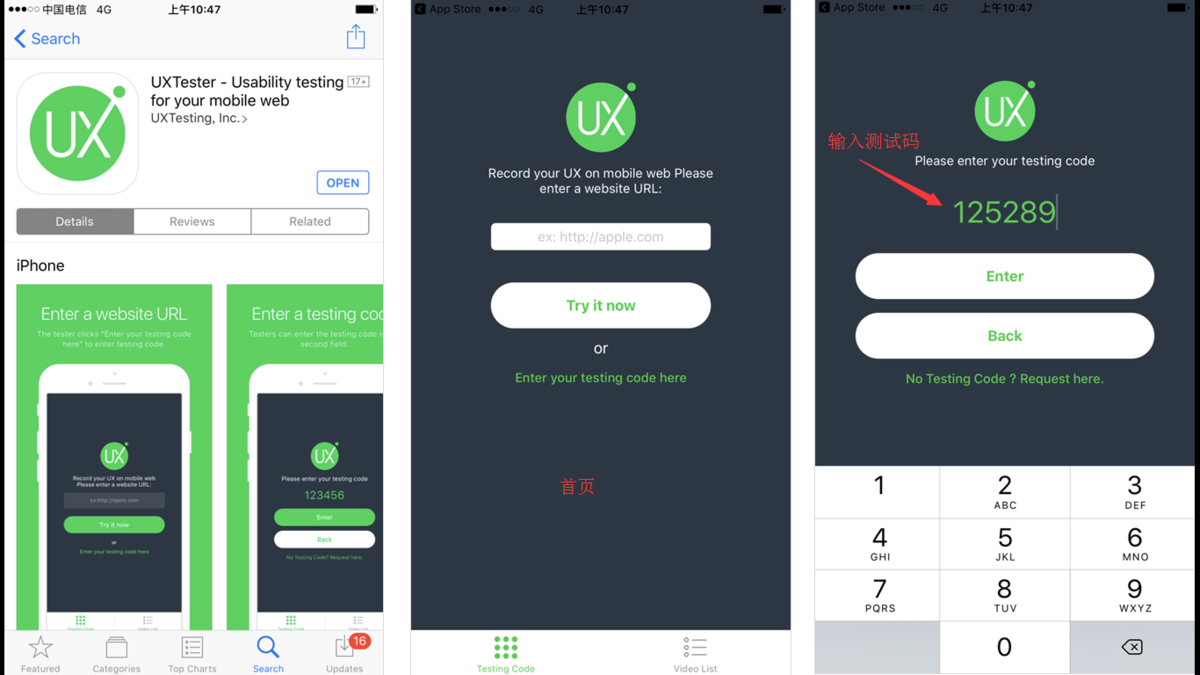
这里以在iPhone上测试WEB为例,首先去APPLE APP store下载UX Testing测试APP,然后输入测试邀请码(图21).
图21:输入测试邀请码

阅读项目简介和指引,启动测试任务(图22)。
图22:启动测试

启动任务即开始进入任务界面,如果要结束任务,摇一摇手机即可进入答题界面,完成后自动上传数据(图23)。
图23:完成任务并上传数据

研究人员视角:测试结果分析
用户完成测试并上传数据后,研究人员可以开始在项目主页查看测试数据,主要包括两个方面:视频数据和可用性统计指标。
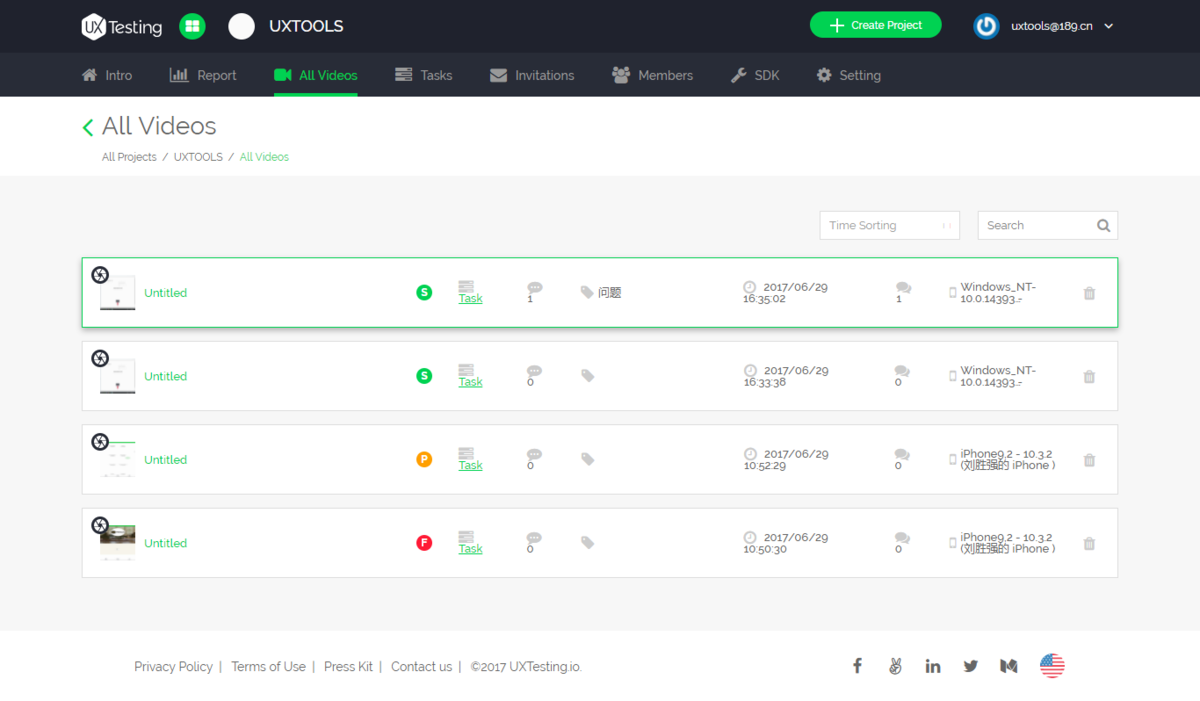
进入测试项目的”All Videos“栏,可以看到所有测试用户的视频列表(图24),标注了每个视频上传的时间,来自PC端还是手机端,手机端甚至会显示手机的型号和用户名(有些可怕)。
图24:视频列表

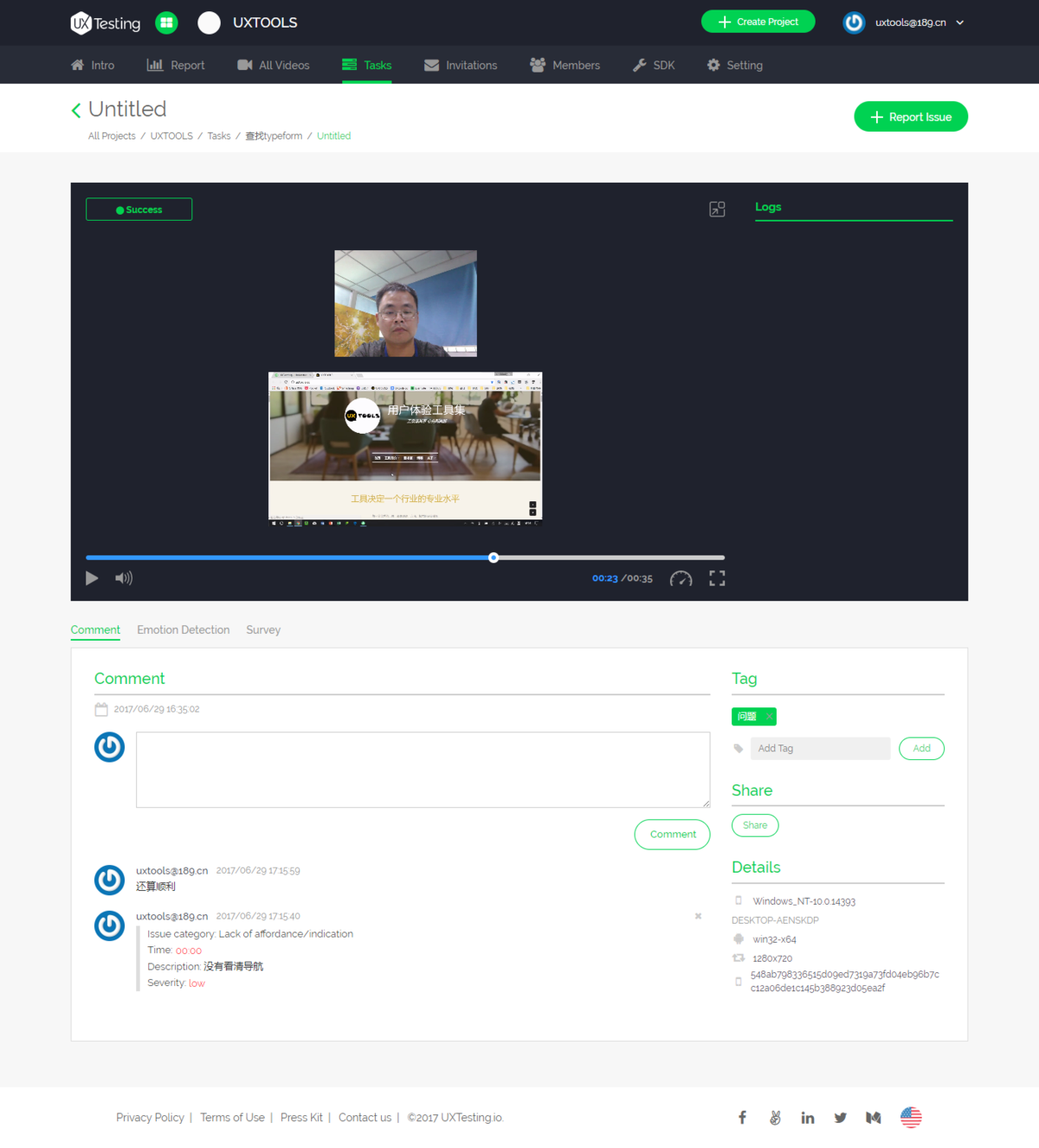
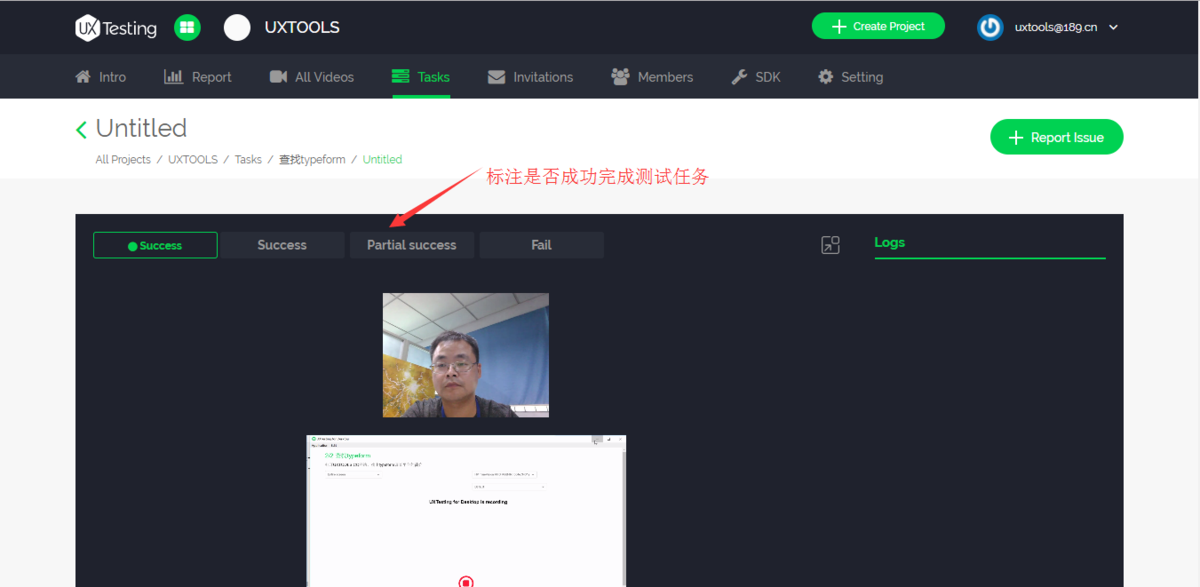
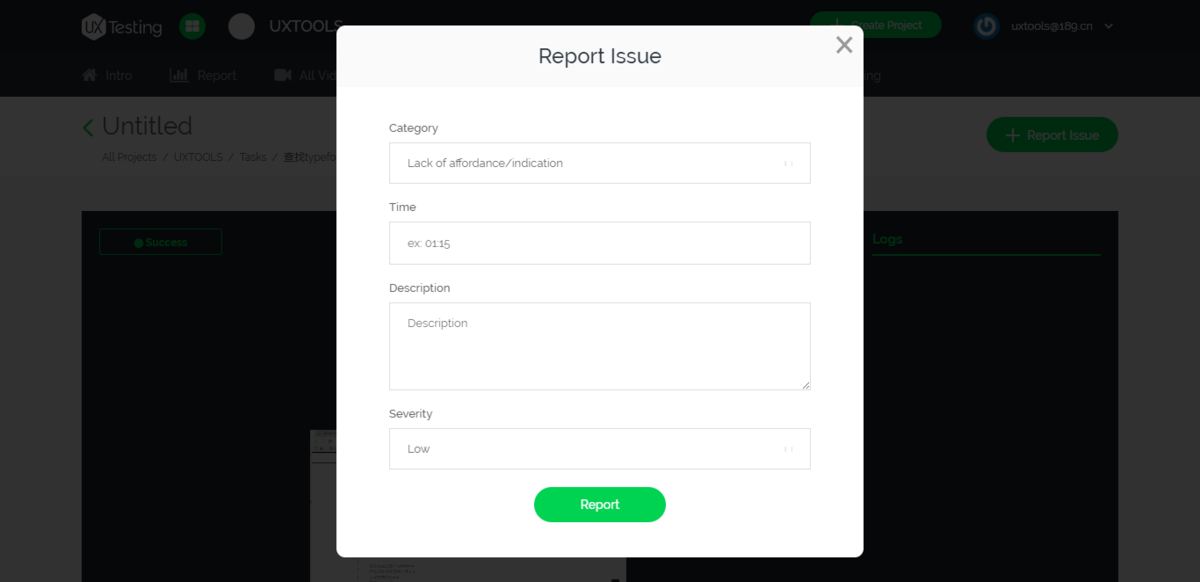
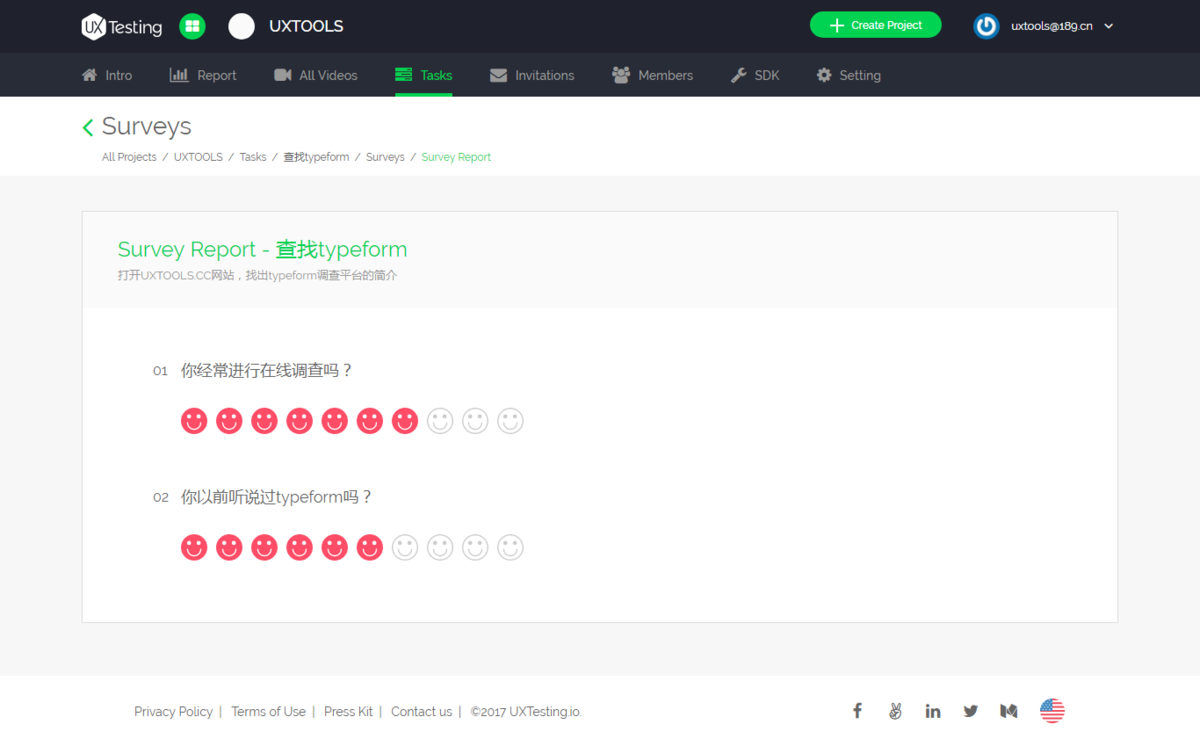
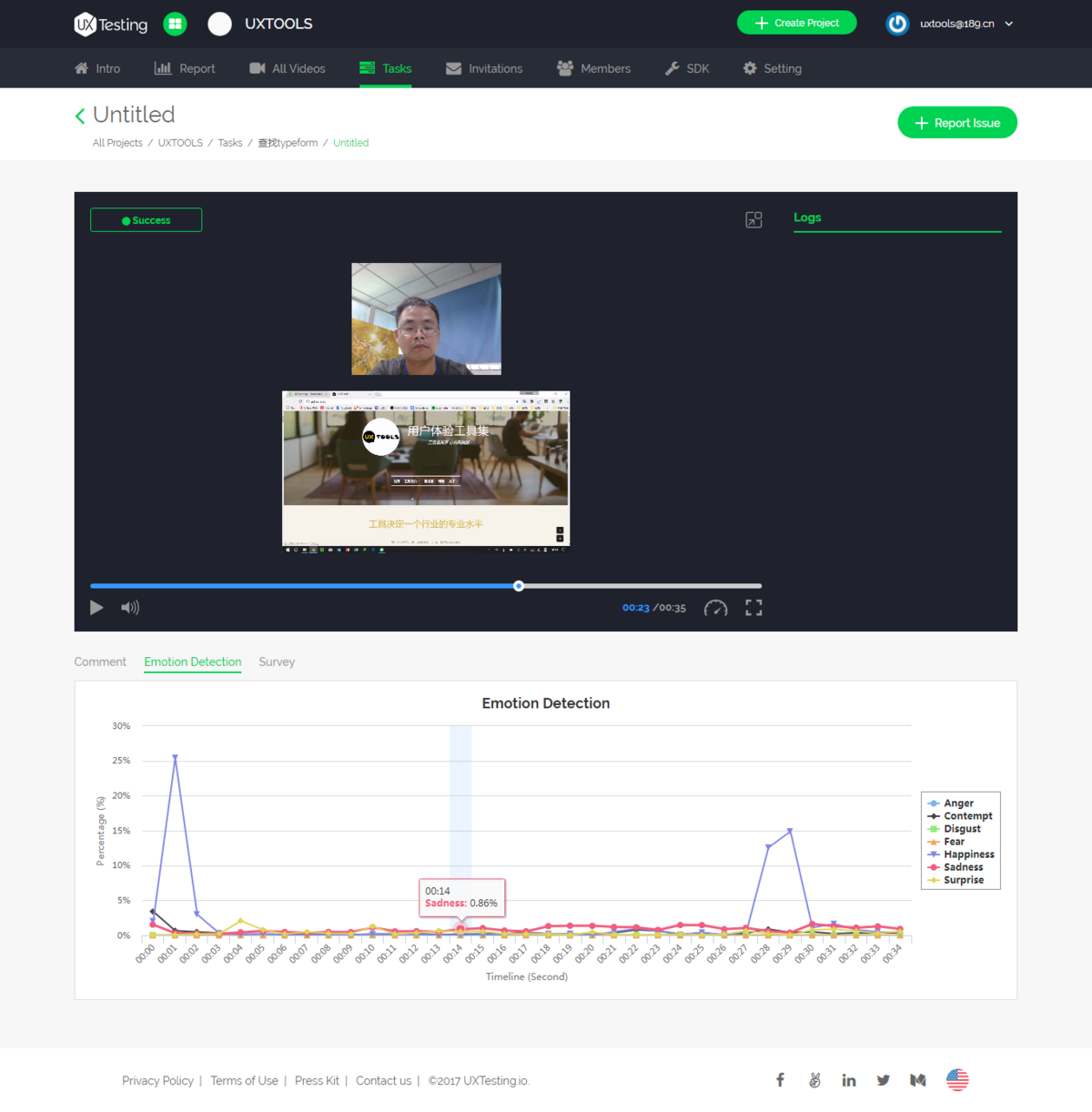
每个视频可以进入视频详情也查看(图25),包括播放视频,标注是否为成功完成(图26),增加问题批注和评论(图27),查看调查问卷结果(图28),以及查看面部表情分析(图29),这个是UX Testing的独一无二的特色分析功能。
图25:查看视频

图26:标注是否成功完成任务

图27:增加问题批注

图28:调查问卷结果

图29:面部表情分析

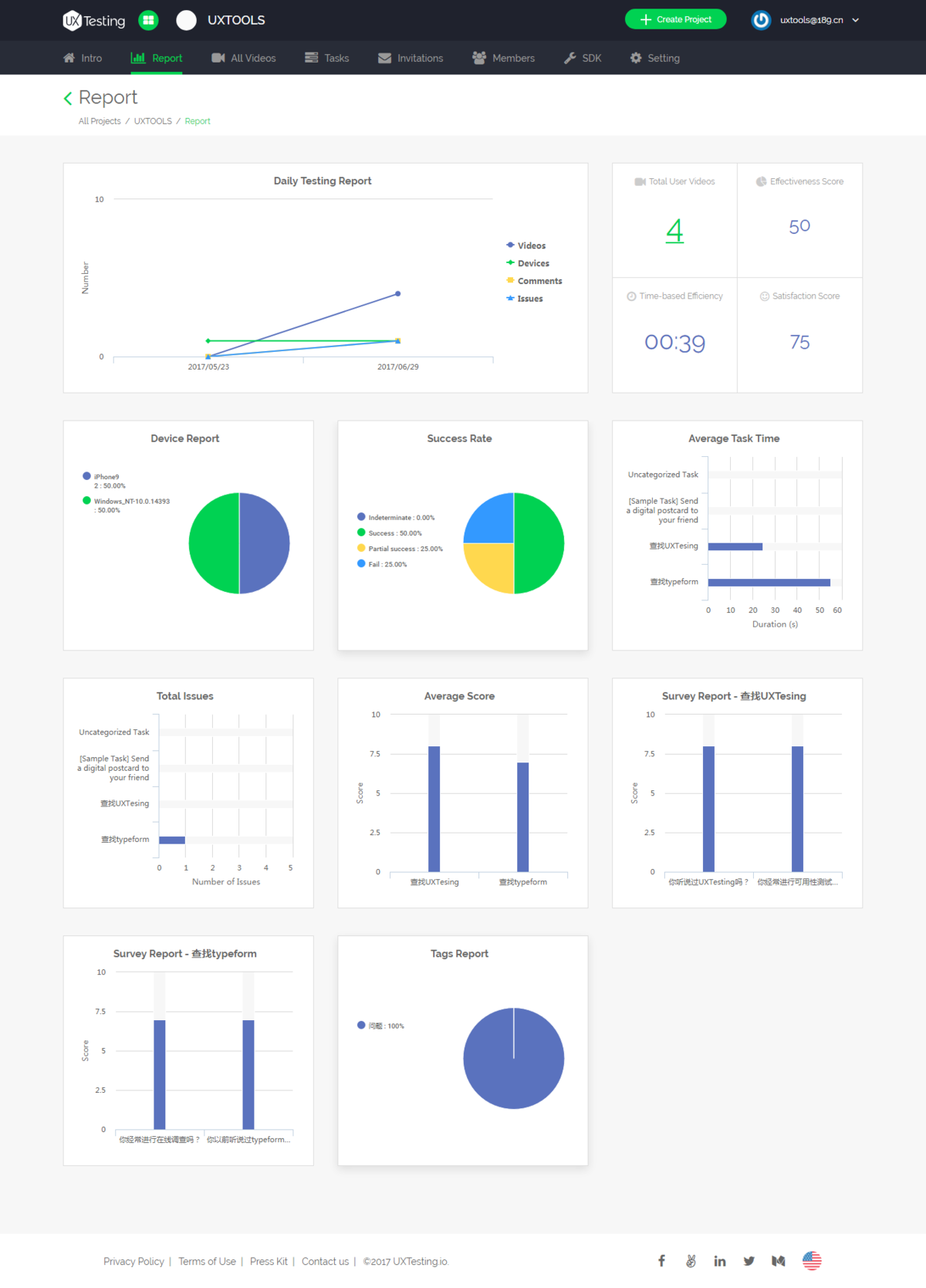
做完所有的视频标注后,系统会自动生成测试项目的可用性指标分析(图30),包括可用性三大类指标:效率(Effectiveness)、效用(Efficiency)和满意度(Satisfaction)等。
图30:可用性指标

总的来说,UX Testing通过将各项工作在线化,可以大大提高可用性测试的效率,降低实施成本。估计一般情况下,完成一项测试只需要5-7天的时间,效率至少比实验室方式提高一倍以上。
但目前使用UX Testing有一个最大的困扰(也许你早已发现)——界面全部都是英文!对于研究人员来说还好,顶多是惭愧地下决心要重新学习英文,但对参与测试的用户来说是一个硬伤,看到满屏的英文指引,基本上都会拂袖而去了。但这个问题,不久的将来就会得到解决!
END